This post is created together with Amplifyre – a data-driven system matches you with the best software developers from across the globe.
In an age where the world is increasingly reliant on technology, it’s no surprise that eCommerce has become an integral part of our lives. And with the rise of mobile usage, it’s no secret that the progressive web app (PWA) has garnered significant attention as the go-to solution for businesses seeking to enhance their online presence.
PWA’s ability to provide a seamless user experience across platforms has made it an incredible tool for businesses looking to cut through the noise and engage with their customers in a more meaningful way. While many eCommerce businesses have already jumped on the PWA ecommerce bandwagon, some are still hesitant to make the switch, fearing that it may not be the right fit for their business.
In this comprehensive guide, we’ll take a deep dive into everything you need to know about PWA in eCommerce, from the basics of the technology to the benefits it offers your business. Let’s get started!
What is PWA in eCommerce?
So what are progressive web apps?
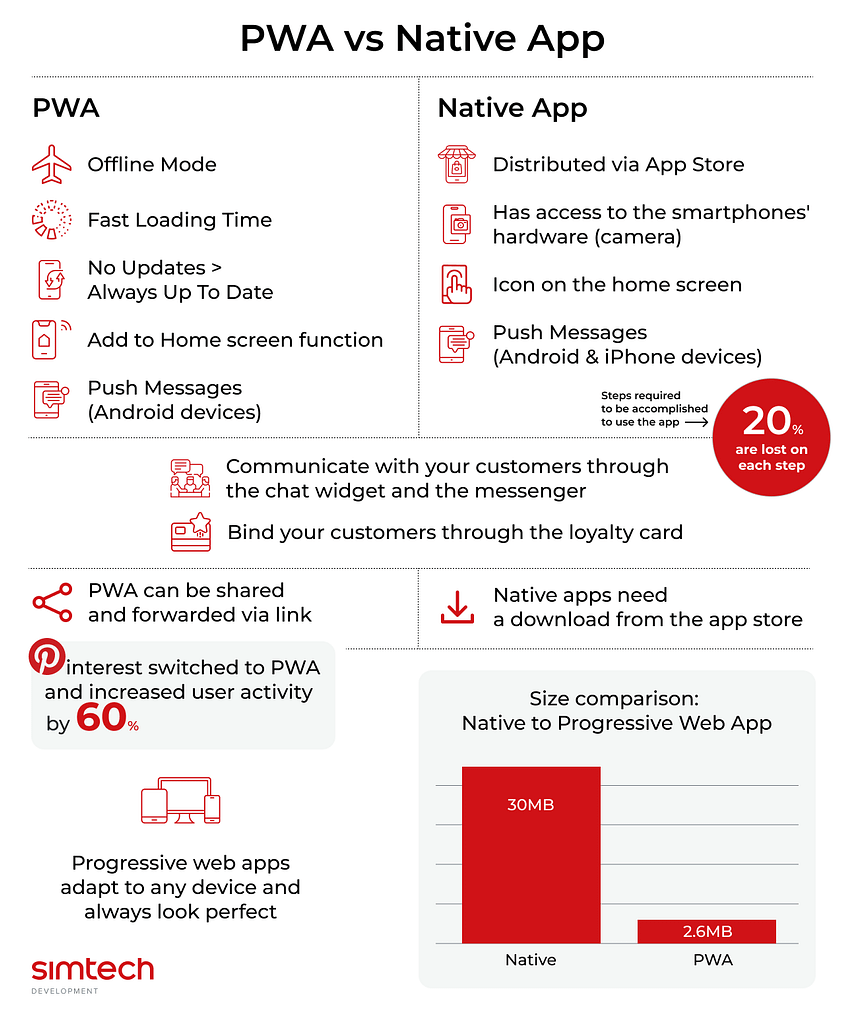
PWA are web applications that combine the best characteristics of traditional web applications and native mobile applications. They are built using web-based technologies like Java, HTML, CSS, etc., and accessible through a web browser. The best thing about such apps is that you do not need to download a separate app from an app store, and they can be accessed offline. PWA has been a leading choice for well-known companies such as Uber, Alibaba, Starbucks, and so on. It makes use of service workers that are background running scripts used by PWAs to provide offline functionality and faster downloading time.
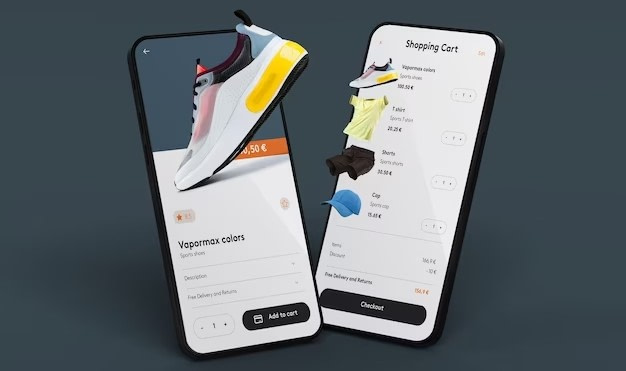
At their core, ecommerce PWAs are essentially web-based applications that behave like native apps. They provide a seamless user experience, with fast load times and the ability to work offline. But perhaps most importantly, they allow businesses to reach customers who might not otherwise be able to access their stores. This is particularly significant for businesses that rely heavily on mobile users.
Features of eCommerce PWA
Let us discuss some of the key features of eCommerce PWA:
- Quick Loading: When it comes to eCommerce, customers are more likely to abandon slow-loading websites and prefer to move to fellow competitors to make a purchase. To retain your customers, it is more than necessary to use PWAs. PWAs make use of service workers that cache all the relevant information, resulting in faster loading time even when the network is slow or unreliable at times.
- Responsive Design: This is yet another crucial feature when it comes to PWAs for eCommerce websites. They are responsive as well as progressive, meaning they are flexible enough to adapt to different screen sizes and orientations.
- Push Notifications: PWAs allow businesses to send push notifications to the users, providing them with relevant information regarding special offers, sales, and other important updates. This helps in boosting customer engagement and a better conversion rate.
- Offline capability: PWAs can function offline, allowing users to access information and features across websites even when they lack internet connectivity.
- Enhanced SEO: PWAs help in boosting search engine optimization by offering quick load times and a great user experience, which will increase your site’s search engine rankings and attract more users to it.
PWA benefits for eCommerce websites
From providing a seamless user experience to enhancing conversion rates, there is no denying the tremendous advantages that come with Progressive Web Apps (PWAs). And as more and more consumers flock to mobile devices and crave immediate gratification, it’s no wonder that online merchants are turning to progressive web apps to meet their customers’ ever-growing demands. PWA benefits include improved performance, offline capabilities, and an overall enhanced user journey. Implementing PWA for eCommerce can lead to faster page loading times, seamless offline experiences, and a more engaging user interface, ultimately enhancing the overall shopping experience for customers.
Enhanced User Experience

With this increase in online shopping, consumers have become more discerning in what they expect from the experience. With PWA storefronts, retailers can offer enhanced user experiences that are seamless, intuitive, and satisfying, ensuring that their customers keep coming back for more. PWA benefits for retailers include improved engagement, faster load times, offline access, and the ability to send push notifications, all contributing to a more robust and customer-friendly online shopping environment.
Whether through faster mobile load times, offline functionality, or smooth transitions between pages, PWAs compensate for any hiccups that traditional shopping platforms may have. Progressive Web Apps (PWAs) for eCommerce are particularly beneficial in providing these advantages.
Faster and More Efficient Performance

In the world of eCommerce, speed is everything. Online shoppers demand a seamless user experience that’s fast, efficient, and personalized. PWAs provide all the benefits of a native app, without requiring users to download anything. They provide faster and more efficient performance, which means happier customers and more sales. With PWAs, businesses can create personalized, responsive experiences that work on any device or platform, making them ideal for retail environments.
The technology behind PWAs allows for faster load times, better caching, and smoother transitions between pages. This means that users spend less time waiting and more time shopping, which is a win-win for both customers and businesses.
Moreover, PWAs are more cost-effective for businesses than traditional native apps, as they require less development and maintenance.
Compatibility with Multiple Devices

With their ability to work seamlessly across multiple devices, PWAs offer unparalleled accessibility and convenience to customers of all ages, backgrounds, and locations. As a result, businesses that embrace PWA technology are poised to reap significant benefits in terms of customer engagement, revenue growth, and brand loyalty. The benefits of PWA for retail include improved user experience, faster load times, offline functionality, and reduced data usage compared to traditional web apps.
However, compatibility with multiple devices is one of the most critical factors in making PWAs such a powerful tool in the eCommerce world. Since PWAs are designed to load instantly on any device, regardless of whether it’s a smartphone, tablet, or desktop computer, businesses can reach a wider audience and improve their overall customer experience.
Additionally, eCommerce PWAs are incredibly lightweight and efficient, allowing them to deliver lightning-fast performance and minimal data usage, making them ideal for customers with limited bandwidth or slow internet connections.
Advancements in User Analytics

What sets PWAs apart is the advancements in user analytics they provide. By tracking user behavior, businesses can gain valuable insights into what their customers want and tailor their offerings accordingly.
This data can also inform website and app design, allowing for a smoother, more personalized user experience. Retailers can better connect with their customers, delighting them with personalized shopping experiences and boosting sales in the process. PWAs in retail business leverage these capabilities to enhance customer engagement and drive conversions, leveraging the benefits of PWAs for retailers.
How much does it cost for the development of PWA?
The development of the app depends on various factors such as app features, its complexity, the skill set of the development team, the tech stack, etc. If the app is complex with more advanced features such as push notifications, offline capability, and is developed from scratch, then it might take anywhere from 6 to 12 months and will cost around $50,000 – $150,000 or maybe more.
But you can also benefit from pre-made PWA solutions and significantly save time and budget. The Simtech Development team developed a template PWA-solution for eCommerce projects based on CS-Cart software. We customize the solution to customers’ business needs based on individual requirements. This usually takes 1-2 months and costs around $10,000.
To get a clear estimate of the time and overall cost associated with the PWA eCommerce development, consult our PWA team.
Implementing PWA for Your Business
To implement PWA technology for your business, the first step is to ensure that your website is progressive. This means that it must be adaptable to different screen sizes and operating systems.
PWA must also be accessible offline, and this is achieved through the use of Service Workers. A service worker is a JavaScript file that is installed in the background of a user’s browser to manage offline access.
PWA stores have gained popularity among online shoppers, and this is largely due to the convenience they provide. PWA stores load faster, don’t require downloads or frequent updates, and work offline.
They also provide push notifications, which allow businesses to communicate directly with customers. This technology not only enhances the customer experience, but also increases engagement and revenue for businesses.
However, implementing PWA is not without its challenges. There are several technical complexities involved, including integrating and testing with third-party services. It is therefore essential to work with a team of developers that has experience in developing PWAs.
PWA Examples
Below are some examples of PWAs:
- Pinterest: Pinterest’s PWA was launched in 2017 and was designed to provide a fast and interactive experience to users. With the help of features such as offline mode, push notifications, and a smooth checkout process, it makes it hassle-free for users to discover some great ideas and save them for implementation at a later stage.
- Starbucks: Starbucks’ PWA offers a fast and mobile-like experience to its users. The users can easily order and pay for the drinks online and pick them up from the nearest Starbucks store without any hassle. Its PWA also consists of exclusive features like location services, real-time updates, and personalized offers for users.
- Forbes: Forbes’s PWA is built to offer a smooth and reliable experience to its users, with a faster loading time. With the help of PWA, users can easily get access to Forbes’ content on their mobile devices.
- Twitter: Twitter’s PWA offers a fast, lightweight version of Twitter, which is termed Twitter Lite. Its mobile-like design provides a convenient way for users to access Twitter without the need to download a native mobile application.
Conclusion
If you want to stay ahead of the competition and keep your customers happy, it’s time to adopt PWA in your eCommerce strategy. But let’s be real, change can be scary, and it’s natural to feel hesitant about trying something new. Keep in mind that PWA is not a magic solution to all your eCommerce problems, but when implemented correctly, it can definitely help in improving the user experience, reducing bounce rates, and increasing engagement. We, in Simtech Development, can implement PWA to your store based on our pre-made PWA eCommerce solution.
FAQ About PWA for eCommerce
What is PWA?
A PWA (Progressive Web App) is a type of web application that makes use of modern web technologies to deliver a seamless experience to users. Users can easily get app-like experiences without any requirement to install or download the app from the app store.
Explain the working of PWA.
PWAs are built to take over the native app features and combine the browser and web construction advances. They make use of web-based technologies such as HTML, CSS, and JavaScript to create an interactive experience and ensure high engagement.
Are PWAs highly secure?
Yes, PWAs are secure, but their level of vulnerability entirely depends on the efficiency of their design and development. If they are not properly configured, then like any other web application, PWAs too can fall prone to security threats such as cross-site scripting, cross-site request forgery, and several phishing attacks.
Are PWAs supported on all browsers?
Yes, the PWAs are supported on all modern browsers such as Google Chrome, Mozilla Firefox, Microsoft Edge, etc. However, the support of PWA may vary based on the version of the browser. Most modern browsers support the features presented by PWA, but their older versions might not fully support all features.