“We would like to have a template with colors that look and feel similar to …” is the common beginning of the requests from our customers willing to introduce some style changes into their CS-Cart based platforms. For us, it does mean we need to integrate a new design for the chosen website pages. And here multiple issues may arise to specify what exactly you want from our front-end and back-end developers engaged in design integration. Will it be a unique design integration, or a ready-made theme that we will style in your colors? Changing themes is normally easier and cheaper. Here, let’s examine what the unique design is, what the design integration includes, and why it is not so cheap, quick and easy as it may seem from the first sight.
Why is it better to create designs on CS-Cart than on WordPress or Tilda?
WordPress and Tilda provide many ready-made templates and blocks, but when you try to implement something of your own, it will not be so easy.
CS-Cart is an eCommerce platform, more complex than a simple CMS. It was not intended for a complete redesign of all pages and elements. There are many different states of the same page. Take an example of the product detail page. Even the default platform with no design changes has a huge amount of information to be displayed from the admin panel on the frontend.

But this is a professional eCommerce solution meaning that you just can start selling after its installation and setup with no headache about payment, shipping, product marketing issues.
Is unique design worth doing?
An appealing design is a sign of a well-doing online store or marketplace. The better the design is, the more handy navigation it has, the easier for visitors to find their wished items and buy. Add a charming look and you understand why creative design boosts eCommerce conversions.
Although, the service of changing and integrating a new look and feel to your website is cheaper than developing it from scratch, you should be conscious when choosing developers. They should know inside out the platform where the design is integrated. Why? Let’s first find out what steps the design creation and integration includes.
Design creation and integration steps
1. Estimation:
We collect requirements for design integration:
- Platform version and edition
- Installed or planned theme (responsive, one of our themes, or the ones made by another developer).
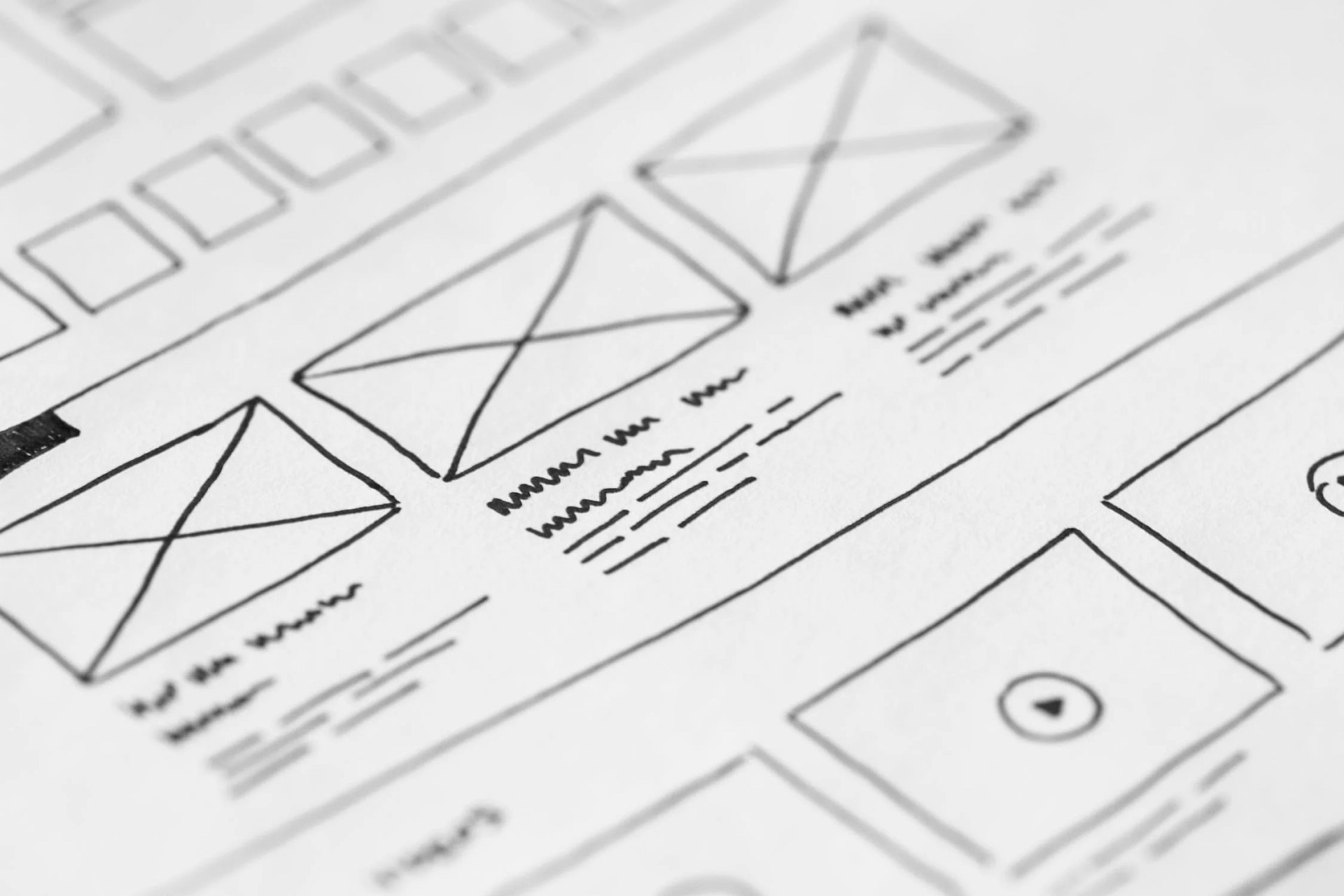
- Mockups or prototypes, if any.
*Everything that does not look like a finished site / site page (especially on paper) is a prototype.
- Fonts. They cannot be pulled out of mockups, so they are requested additionally.
- Pictures, icons. You can provide them as standalone files, or include them in the mockup. We’ll export them from there.
2. Installation and deployment of the store
3. Creating design as a theme or an add-on for its further integration
4. Design integration** includes:
- Applying primary theme colors and installing fonts
- Integration of blocks from mockups
- Creating new blocks through design add-on
- Adaptation of blocks to design
- Checking blocks with default settings
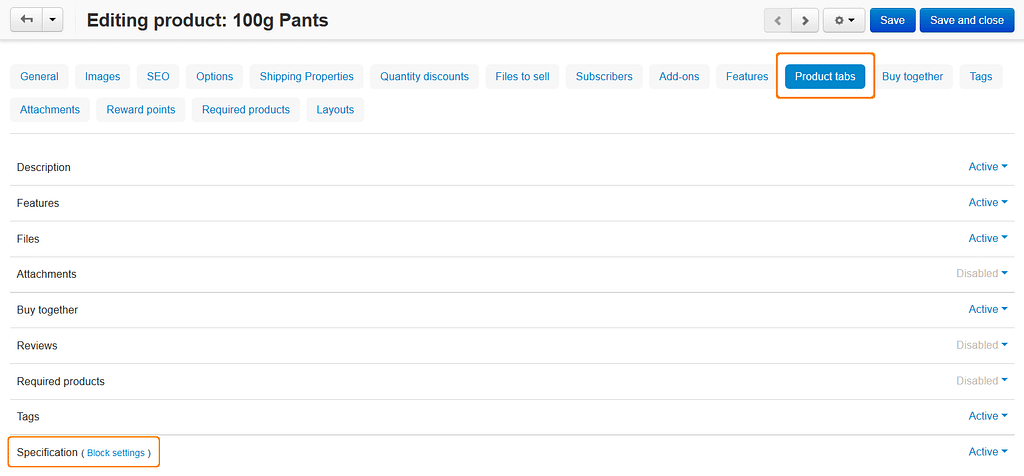
- Checking compliance between the back and the frontend.
** The process of transferring mockups (photos, prototypes, or diagrams) to the visible part of the store (storefront). When design is integrated, you can click on the storefront, select a text, follow a link, or do some action.
5. Passing the code review
6. Verification of implementation according to specification and testing
7. Transfer to staging server, adding of images from mockups, and testing
8. Transfer to production site.
Simple and complex integration
You can control the design ‘level’ depending on your business needs and actual state. But, be prepared to estimate the results according to your requirements. For this, you should know what is the difference between the simple and complex design solutions.
Simple design integration
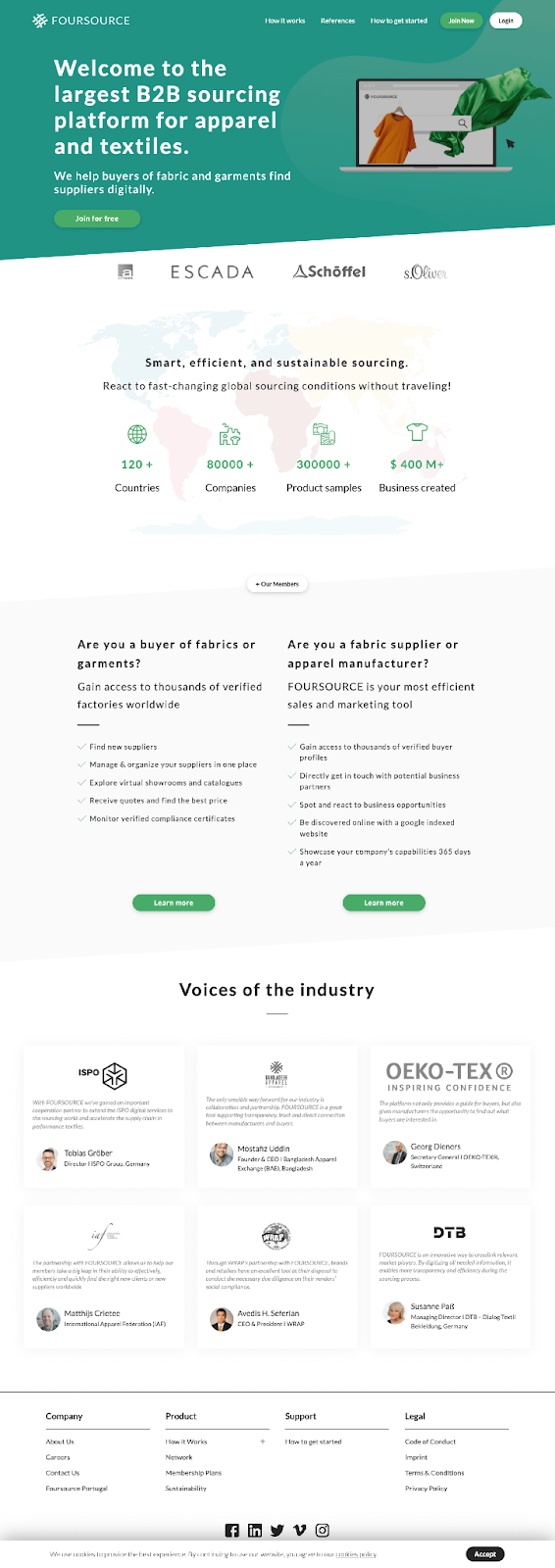
Almost all blocks are text. We integrate header, footer and testimonials block.

Medium-complexity design integration
The header is different, there is a burger menu. Product blocks are modified. In the footer, standard blocks differ from default.

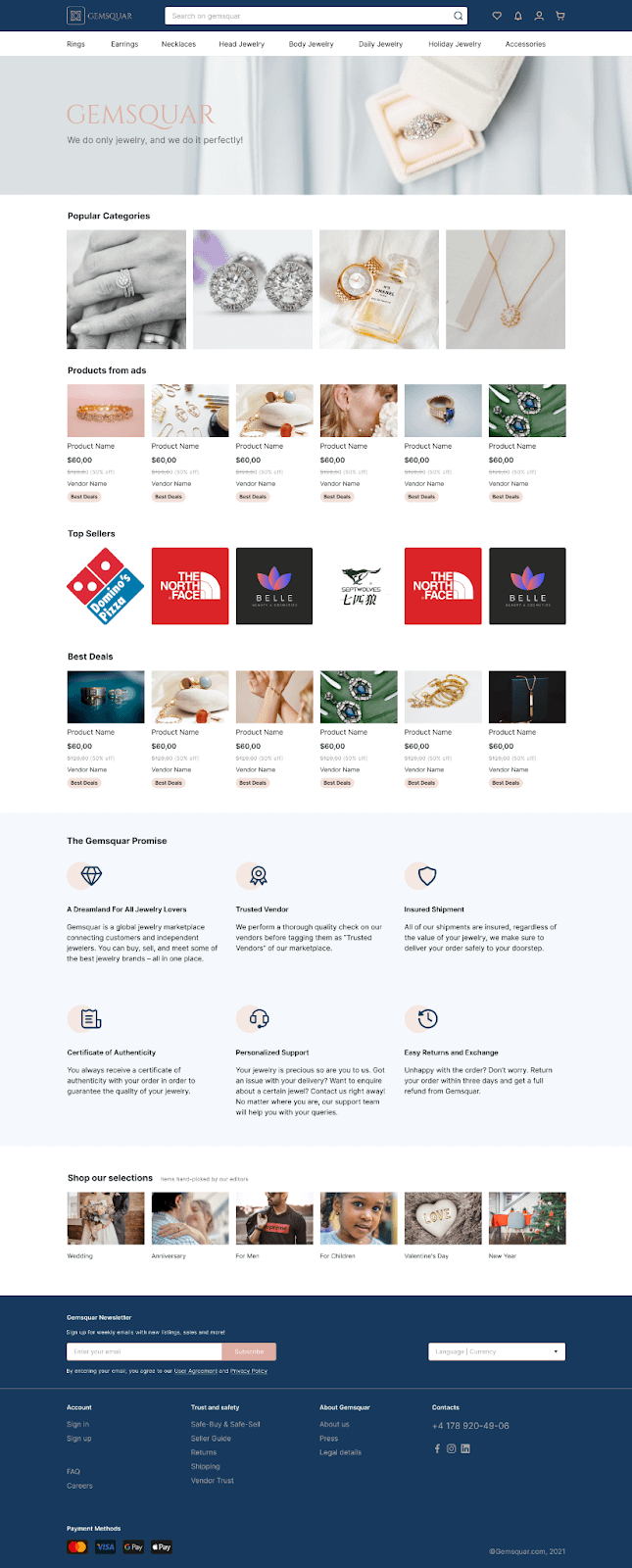
Complex design integration
Almost everything changes:
- Many elements in the header differ from the default ones. A burger menu is added.
- Product blocks are completely different, a lot of backend programming to introduce functionality changes.
- The standard footer blocks change from the default ones, new ones are added ( like a subscription block)

How can you speed up the design creation and integration
- You can provide us with mockups made in the Adobe XD, Sketch, Photoshop or Zeplin program.
We can integrate without mockups, based on a screenshot, a diagram, a prototype, or your idea – the difference will be the outcome: it won’t be the same you imagine. This is what mockups protect against, they can close your needs in a cheaper way: the farther from them, the more difficult and expensive it is to edit with direct integration.
- You can give us advanced prototypes made in the InVision program. The InVision prototypes are not mockups but they allow us to roughly evaluate the integration. For subsequent integration, you will need the mockup file itself.
- You can provide us with mockups in services where there is CSS and HTML code.
These layouts help in accurate evaluation as they become interactive, we see the result on hover, page transition, animation, etc. But they do not replace the integration itself. That is, we cannot take a third-party code, and just paste it somewhere. CS-Cart is a CMS, not a set of static pages. In general, the conclusion is that dynamic mockups facilitate, but do not replace future integration.
Design creation and integration cost and time
If you do not have design mockups in the format that we can integrate (as mentioned above), then we create them for you. The time for unique design creation of all the pages for a website takes us about a month to complete.
The cost of integration is estimated based on the approved mockups and takes several months of development, testing and acceptance.
Final result of the design service
The total project budget is usually estimated within the architecture design service as new design entails changes it the site structure. We analyze all the required functionality involving additional back-end experts to find a proper technical solution for all of your business requirements and system analysts prepare a functional specification of the future store. A specification is essential in managing complexity and preventing scope and feature creep by setting project limits. It sets priorities, thereby making sure that only the most impactful and urgent parts of your project go out first.
As a result, you get a fully responsive design that looks good across all devices. You’ll be able to create different blocks, change their order, and add new items. The new design will be 100% compatible with the CS-Cart platform.