In the ever-evolving realm of online commerce, a well-oiled eCommerce backend is the engine that drives successful eCommerce processes. In this post, we’ll delve into the eCommerce significance of the backend, the key functionalities that make up a backend of a successful online store, and the role of choosing the right backend tech stack. Moreover, we will study the challenges of developing a backend architecture and provide insights on improving the backend of existing online retail projects.
Whether you are a business owner looking to enhance your online retail presence or a developer seeking to optimize the backend infrastructure, this article aims to provide valuable insights into the area of backend development.
What is backend?
The backend of applications is accountable for handling data and executing operations that are not apparent to the user. In the context of an eCommerce website, the backend encompasses the server-side infrastructure, database management, and business logic that drive the entire platform.
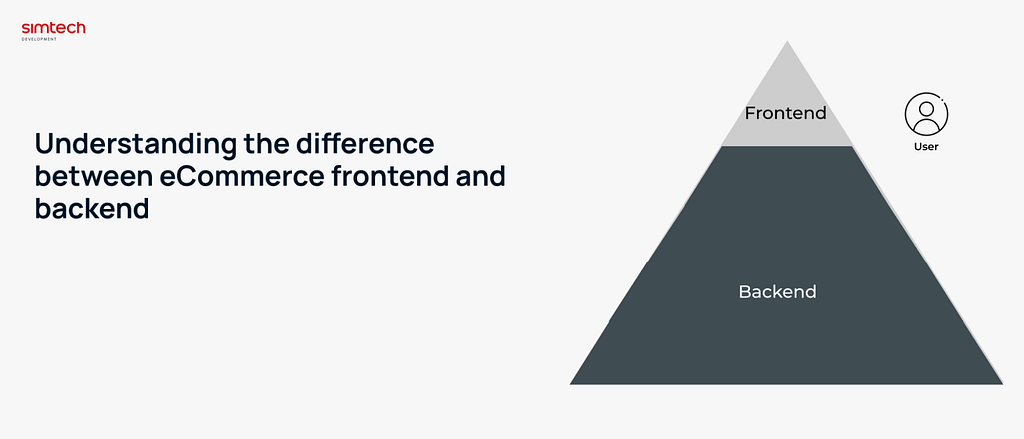
Backend vs Frontend: What is the difference?

| Backend | Frontend |
|---|---|
| Handles server-side operations, data storage, and business logic. | Manages the user interface, interactions, and presentation of data. |
Front- and backend development are two distinct aspects of web and software development, each serving different purposes and requiring different skill sets. The backend, also known as server-side development, focuses on building and maintaining the server, databases, and application logic that power its functionality. Backend developers work with programming languages like PHP, Python, Java, and Ruby to manage data, implement business logic, and handle user authentication. On the other hand, frontend development involves creating the user interface and client-side functionality that users interact with. Frontend developers use, for example, HTML, CSS, and JavaScript to design and develop the visual and interactive elements of a website, ensuring a seamless and intuitive user experience. To sum it up, while backend development deals with the behind-the-scenes operations and data management, frontend development is concerned with delivering a visually appealing and user-friendly interface.
Why is backend necessary in eCommerce
Both backend and frontend development are major components of a successful web or software project, and they often require collaboration to create a cohesive and functional end product, especially when building an online business. This collaboration can also result in significant cost savings by streamlining development processes and reducing redundancy.
At this, the backend for an eCommerce website is necessary to manage product catalogs, user accounts, transactions, order processing, inventory management, and secure payment processing.
Without a backend, there would be no way to store and retrieve product information, process payments, manage orders, or handle user accounts. In short, an eCommerce website would not be able to operate without a backend.
Key components of an eCommerce backend
The main components of an eCommerce backend can vary depending on the specific requirements of the core platform and the business requirements.

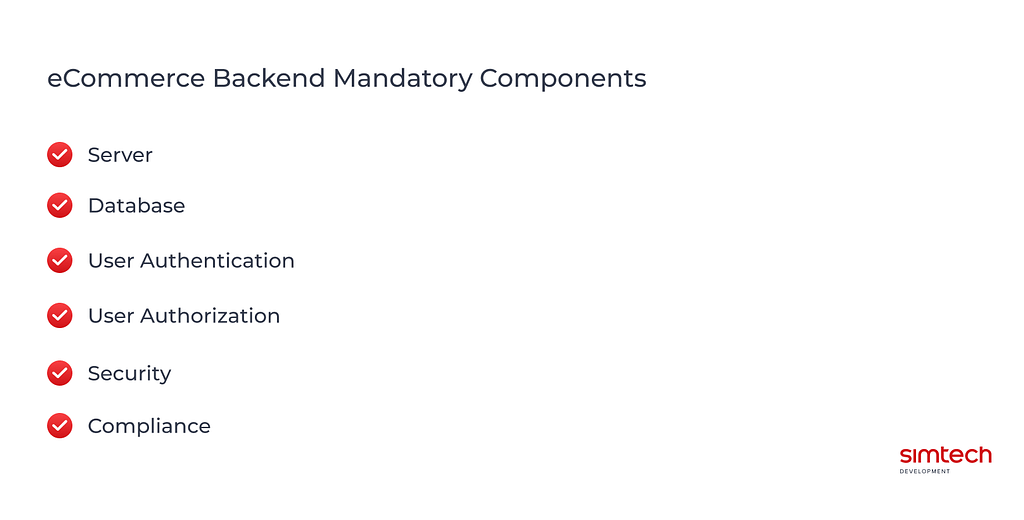
Below are some key components of an eCommerce website backend:
Server
The server is in charge of handling requests from the frontend, processing data, and sending responses back. The server side can be implemented using a backend programming language such as PHP, Java, Python, Ruby, or Node.js, along with a web framework like Laravel, Django, Flask, Ruby on Rails, or Express.js. These technologies allow developers to handle incoming requests, process business logic, and generate appropriate responses. Additionally, cloud-based solutions like AWS, Azure, or Google Cloud can be used for scalable and reliable server infrastructure.
Database
Database includes managing product information, customer data, order details, and other critical data. Implementing a relational database management system (RDBMS) such as MySQL, PostgreSQL, or SQL Server can provide the necessary data storage and retrieval capabilities. Alternatively, NoSQL databases like MongoDB or Cassandra can be used for handling unstructured or semi-structured data.
User Authentication and Authorization
This component manages user logins, permissions, and access control to ensure secure user accounts. Implementing user authentication and authorization can be achieved using industry-standard protocols such as OAuth 2.0 or OpenID Connect. Frameworks like Passport.js (for Node.js) or Devise (for Ruby on Rails) provide convenient solutions for managing user sessions, permissions, and access control.
Security and Compliance
Security and Compliance: This component ensures the security of customer data, compliance with regulations such as GDPR, and protection against cyber threats. This can include implementing secure communication protocols (e.g., HTTPS), encrypting sensitive data, and following best practices for secure coding. Additionally, GDPR or SOC 2 compliance and prioritizing data security can be achieved by implementing security features like data anonymization, consent management, and robust data protection measures.
These are just a few examples, and the specific components of an eCommerce backend can vary based on the unique needs and features of the eCommerce platform. If you are not a tech guru, it is better to entrust balancing these backend components to a reliable IT company to save time, effort and get an experted solution tailored to your needs, especially for backend for eCommerce websites.
How to choose the right backend tech stack for your eCommerce project
When selecting the right backend tech stack for your eCommerce website, it’s important to consider factors such as scalability, flexibility, and ease of integration with other systems. By focusing on these three backend milestones, an eCommerce platform can adapt to evolving business requirements, handle increased demand, and seamlessly collaborate with external services, contributing to a robust and future-proof architecture.
Scalability is a key issue in eCommerce. The ability of an eCommerce platform to scale effectively is essential for accommodating growth, handling increased traffic and transaction volumes, and delivering a seamless user experience. By prioritizing scalability, eCommerce businesses can ensure that their platforms can grow and evolve to meet the demands of a dynamic and competitive market.
Another concern while choosing backend for a project is the flexibility and integration capabilities. Traditionally, backend and frontend constitute a monolithic system with complex interaction mechanics. This means that the web application consists of a single large system in which the backend (server-side) and frontend (client-side) are closely interconnected. This can lead to difficulties in development, maintenance, and scaling of the application, particularly in managing critical processes like inventory management, which require seamless data synchronization and efficient backend operations.
One way to resolve it is to use a headless eCommerce platform, which separates the frontend and backend. This also brings headless CMS benefits such as greater flexibility, faster content delivery, and improved multichannel experiences. This can be achieved through the use of eCommerce backend APIs to connect the frontend to the backend, allowing for a more seamless and efficient integration.
There are also hybrid approaches that combine monolithic architecture with more modern technologies such as headless systems or microservices. For example, you can add headless components to a monolithic system, providing separate functional capabilities such as calculators, content management, and more. This allows you to extend the functionality of the monolith without completely rewriting it. These hybrid approaches allow you to retain the core benefits of monolithic architecture, such as ease of deployment and scalability, while adding new capabilities offered by modern technologies.
Read more:
- Headless CMS Development: Future of eCommerce that Comes Today
- Monolithic Vs Microservice Architecture: What To Choose For A Large ECommerce Project
- eCommerce Tech Stack | Crafting Your Ideal Set of Tools
If you don’t want to dive into tricky tech specs, there are also popular backend frameworks combining flexibility, scalability and integration ability in them. Their list includes Shopify, Adobe Commerce, WooCommerce, and CS-Cart. We’ll talk about each of them later. But first, let’s see the must-have features of an eCommerce platform backend.
Main backend functionality for a successful eCommerce website
What’s the main goal of any eCommerce business owner? To have a fault-free platform to sell online. A successful eCommerce website should rely on a robust backend architecture to support main functionalities that enable seamless operations, secure transactions, and effective management of inventory, orders, and data about customers. Additionally, leveraging backend systems can ease web development by providing ready-to-use tools for managing essential functionalities efficiently. Key backend functionalities for a successful eCommerce website include:
- Product management: A comprehensive eCommerce backend system is needed to manage product information, including inventory levels, pricing, descriptions, and images. This includes the ability to add, update, and remove products, as well as categorize and organize them for easy navigation.
- Order processing and management: The backend should facilitate the processing of orders, including order placement, payment processing, order tracking, and order fulfillment. It should also provide tools to manage order status, returns, and customer communications related to orders. This ensures smooth ecommerce backend processes.
- Customer management: Effective customer management capabilities are essential, including user account creation, profile management, order history, wish lists, and personalized recommendations. The backend should also support customer communication channels such as email notifications and customer support tools.
- Payment and checkout processing: The eCommerce backend needs to integrate with payment gateways and manage secure transaction processing, including handling payment authorization, capturing funds, and managing refunds. It should also support various payment methods and ensure compliance with industry standards for secure transactions.
With these key backend functionalities, an eCommerce website/platform can effectively support the core operations, security, and user experience required for success in the competitive online marketplace.
eCommerce backend architecture development challenges
Developing the backend architecture for an eCommerce platform comes with challenges that need to be carefully addressed to ensure a robust and scalable system. We’ve already mentioned some of the backend challenges. Let’s see them again in detail and explore some more defies coming with the eCommerce backend:
- Scalability: The backend should handle fluctuating traffic and increasing data volumes, especially during peak shopping seasons. Designing a backend architecture that can scale horizontally and vertically to accommodate growth is crucial.
- Performance: Ensuring fast response times and high availability is critical for providing a positive user experience. Optimizing database queries, caching frequently accessed data, and using efficient algorithms are essential for achieving high performance.
- Security: eCommerce platforms handle sensitive customer information, including personal and financial data. Implementing robust security features and measures, such as encryption, secure authentication, and compliance with industry standards like PCI DSS, is vital to protect customer data from unauthorized access and cyber threats.
- Integration with third-party systems: Platforms with eCommerce backend need to integrate with various third-party services, such as payment gateways, shipping providers, and marketing tools. Developing a flexible backend architecture that can easily integrate with external APIs and services is crucial for seamless delivery and operations.
- Customization and flexibility: eCommerce businesses have unique requirements and may need to customize their backend systems to suit their specific needs. Building a modular and flexible architecture that allows for easy customization and extension through plugins or modules is essential.
- Data management and analytics: eCommerce platforms generate a vast amount of data that needs to be effectively managed, analyzed, and utilized for business insights. Designing a backend architecture that supports efficient data storage, retrieval, and analytics is critical for making informed business decisions.
- Maintenance and updates: As technology evolves, backend systems need to be regularly maintained and updated to address security vulnerabilities, performance issues, and new feature requirements. Ensuring that the architecture is designed for easy maintenance and updates is crucial for long-term sustainability.
- Human error: While designing and maintaining eCommerce backend systems, addressing the potential for human error is essential to ensure smooth operations. Automated testing, clear documentation, and robust error-handling mechanisms can help minimize disruptions caused by mistakes during development, updates, or system management.
We don’t say that if you find some platform that does not meet any of these defies, it is bad. Business owners should address these challenges and do careful planning in advance, collaborate with development, operations, and security teams, and have a deep understanding of their business needs.
Read more: Functional and Business Requirements for an eCommerce project
eCommerce Backend of Different Platforms
eCommerce backend is basically divided into cloud ones and on-premise platforms. Cloud-based eCommerce platforms typically offer the advantage of scalability, flexibility, and accessibility from anywhere with an internet connection. They often provide automatic updates and maintenance, reducing the burden on the business to manage infrastructure.
On-premise eCommerce backend solutions, on the other hand, are installed and operated from the company’s in-house server and computing infrastructure. This gives the business more control over the system and data, but requires greater investment in hardware, maintenance, and security. To manage these needs effectively, companies often turn to IT procurement solutions to source the right infrastructure while staying within budget and compliance requirements
The choice between the two options depends on your project background and needs.
We suggest considering the most popular frameworks for your eCommerce store’s retail backend:
- On-premise solutions: WooCommerce, and CS-Cart
- Cloud-based eCommerce platforms: Shopify and Adobe Commerce
WooCommerce

WooCommerce is a popular open-source eCommerce backend plugin for WordPress, allowing businesses to transform their WordPress websites into fully functional online stores. It offers a wide range of features for managing products, payments, shipping, and more, and it integrates seamlessly with WordPress, which itself is a widely-used content management system. As for the backend, here are the platform’s pluses and minuses.
Advantages
- Highly customizable backend due to its open-source nature.
- Extensive range of plugins and extensions for adding functionality. WooCommerce itself is primarily built using PHP, the platform also supports the use of various web technologies and frameworks to extend and customize its functionality, including additional PHP development for custom plugins and themes.
- Can be integrated with WordPress for content management.
Drawbacks
- Requires more technical knowledge to set up and maintain compared to hosted solutions.
- Hosting and security are the responsibility of the user.
CS-Cart

CS-Cart is an eCommerce software designed for IT professionals and digital entrepreneurs, offering a variety of features. It is highly customizable and suitable for creating sophisticated, enterprise-level eCommerce websites. Additionally, it includes a comprehensive set of SEO (Search Engine Optimization) tools, allowing users to concentrate on business growth. Here’s an overview of its backend.
Advantages
- Rich stack of technologies: CS-Cart is built using PHP for server-side scripting, MySQL for the database management system, JavaScript for client-side scripting, HTML/CSS for web page structure and styling, Smarty template engine for frontend development, AJAX for creating interactive web applications, and can be deployed on NGINX web server.
- Flexible and customizable backend with a range of features for managing products, orders, and customers.
- Supports multiple storefronts and allows for easy management of multiple stores from a single admin panel.
- Offers a variety of payment and shipping options.
- Scalability: CS-Cart is designed to handle large amounts of data and traffic. It can easily scale up to accommodate the growing needs of the business, making it suitable for both small and large eCommerce businesses.
- Customization: CS-Cart software technology stack allows for easy customization. It provides a modular architecture that allows developers to add or remove features according to the specific requirements of the business.
Drawbacks
- Customization may require technical expertise.
- Limited third-party app and integration options compared to other platforms.
- Learning curve: CS-Cart has a complex architecture and may require some learning curve for developers who are not familiar with the eCommerce software. However, there are video tutorials and the CS-Cart Academy for quick developers onboarding.
Read more:
- Developers’ Choice: What Is The Best eCommerce Platform For Developers?
- 5 Best Enterprise ECommerce Platforms 2023
Shopify

Shopify is a popular platform that allows eCommerce businesses to set up an online store and sell their products. It provides a variety of tools and features to help merchants manage their online sales, including website building, payment processing, and inventory management. The platform offers a powerful backend. But nobody’s perfect: below are its pros and cons.
Advantages
- User-friendly backend interface with a wide range of features for managing products, orders, and customers.
- Extensive app store with a variety of third-party integrations for extending functionality.
- Robust security and hosting included in the platform.
- Scalability: Ruby on Rails is designed to handle high traffic and can scale with growing businesses. MySQL can handle large datasets and scale with growing businesses.
- Flexibility: HTML, CSS, and JavaScript are widely used and have extensive resources and frameworks available, allowing developers at a Java development services provider company to create highly customized and visually appealing storefronts.
- Liquid templating: Liquid simplifies the process of building dynamic storefronts by providing a simple and intuitive syntax for accessing and manipulating data.
- Reliability: MySQL is a widely used and mature RDBMS known for its stability and reliability.
Drawbacks
- Transaction fees for using external payment gateways on lower-tier plans.
- Performance: Ruby on Rails may not be as performant as some other languages, especially for computationally intensive tasks. While MySQL is generally performant, it may not be as fast as some other NoSQL databases for certain use cases.
- Limited customization: While Shopify allows customization through HTML, CSS, and JavaScript, there may be some limitations compared to building a completely custom frontend from scratch.
- Learning curve: Developers may need to learn Liquid, which can be an additional learning curve if they are not already familiar with it.
- Limited flexibility: As a relational database, MySQL may have limitations when it comes to handling complex data structures or unstructured data.
Adobe Commerce (formerly Magento)

Adobe Commerce is a robust eCommerce platform that provides businesses with the tools and features needed to create and manage online stores. Formerly known as Magento Commerce, it offers a wide range of capabilities for customizing and scaling eCommerce operations, including catalog management, order processing, and customer experience management. Let’s see why you may (may not) choose its backend.
Advantages
- Highly customizable and scalable backend for managing complex eCommerce needs. The primary programming languages used in Adobe Commerce development are PHP for backend logic, and HTML, CSS, and JavaScript for frontend development, with support for additional technologies and frameworks for extending and customizing the platform.
- Real time support for B2B eCommerce with features like custom catalogs and pricing.
- Extensive third-party extension marketplace.
Drawbacks
- Higher technical expertise required for setup and maintenance.
- Higher cost of ownership compared to some other platforms.
Other frameworks for eCommerce backend development
We’ve just examined the most user-friendly platforms for building ecommerce backend software. They provide simple interfaces, quick features, and popular solutions out of the box. However, there are also more sophisticated frameworks like Laravel, Symphony and others. They provide more customizations, but every, even the most wide-spread feature (like product management), will have to be developed from scratch. For example, Laravel is convenient for building an eCommerce backend if you require extensive customization, scalability, and have the resources for custom development. Its modular and scalable architecture makes it convenient for developers to implement custom order calculators and other complex business logic within a specific system tailored to their needs.

Need more details about Laravel-based development?
Read more: Why Use Laravel for an eCommerce Site?
How to improve the backend of your eCommerce Website
Forewarned is forearmed. When you know your platform challenges, you still have a chance to improve it. Bettering the backend of eCommerce website may involve several steps.
- Performance optimization:
- Identify and optimize slow-performing database queries and API calls. Think of conducting a comprehensive performance audit if you have an outdated website platform or if your platform incorporates complicated mechanics and synchronizations with external services.
- Implement caching mechanisms to store frequently accessed data and reduce response times.
- Consider using a content delivery network (CDN) to deliver static assets and improve load times.
- Scalability:
- Review your current architecture to ensure it can handle increased traffic and data volumes.
- Consider implementing load balancing and horizontal scaling to distribute traffic across multiple servers.
- Utilize cloud services to dynamically scale resources based on demand.
- Security enhancements:
- Regularly update dependencies and libraries to patch security vulnerabilities.
- Implement secure coding practices and conduct security audits to identify potential weaknesses.
- Utilize encryption for sensitive data and ensure secure authentication and authorization mechanisms are in place.
- Code refactoring and modularization:
- Refactor monolithic code into smaller, more manageable modules to improve maintainability and extensibility.
- Implement design patterns and best practices to make the codebase more organized and easier to maintain.
- Automation and CI/CD:
- Implement continuous integration and continuous deployment (CI/CD) pipelines to automate testing, build processes, and deployment.
- Use codeless automation testing tools to catch bugs and regressions early in the development process.
It’s important to prioritize improvements based on the specific needs and pain points of your current project. Conducting regular code reviews, performance audits, and security assessments can help identify areas for improvement and guide your efforts in enhancing the backend of your eCommerce project.
Conclusion
If you are considering customizing or developing an eCommerce backend, the Simtech Development company’s eCommerce experience, specialization, and track record make them a strong contender for your backend development needs.
FAQ
What are some popular backend technologies used in eCommerce development?
Popular backend technologies for eCommerce include Laravel, Node.js, Python (Django), Ruby on Rails, Java, and PHP.
What technology is better for eCommerce backend?
The choice between Laravel, Python, PHP, Ruby on Rails, or Java for an eCommerce backend ultimately depends on various factors such as the specific requirements of the project, the expertise of the development team, scalability needs, performance considerations, and the ecosystem of tools and libraries available for each technology.
What factors to consider when making choice of eCommerce backend?
It’s important to consider factors such as developer familiarity, community support, performance, scalability, security, and integration capabilities when making a decision. Additionally, evaluating the available resources, such as third-party libraries, APIs, and development tools, can also influence the choice of technology for an eCommerce backend.