In software development, ensuring the quality and reliability of an application before it reaches users is critical. Not a single company would drop their product on the market without thorough testing. Luckily, there are plenty of ways to validate software quality, one of them is End-to-End (E2E) testing.
Today, we’re going to explain what E2E testing entails and how it integrates into a comprehensive testing strategy. We’ll also highlight how test automation offers benefits far beyond mere time savings, enhancing overall efficiency and reliability for any organization. And Alena, Head of QA at Simtech Development will help us with this. Let’s get started!
2. By focusing on the entire application workflow, E2E testing helps detect integration issues early in the development process, thus saving time and resources by addressing problems before they escalate.
3. By validating the usability and reliability of the application, E2E enhances customer satisfaction and confidence in the product, ultimately contributing to its success in the market.
End-to-End testing process
End-to-End (E2E) testing is a thorough method used to check an application’s functionality and performance from the user’s viewpoint. It ensures that the entire system, including its interfaces and data flow, operates correctly. E2E testing mimics real user interactions to confirm that all integrated parts work seamlessly, covering the application’s entire workflow.
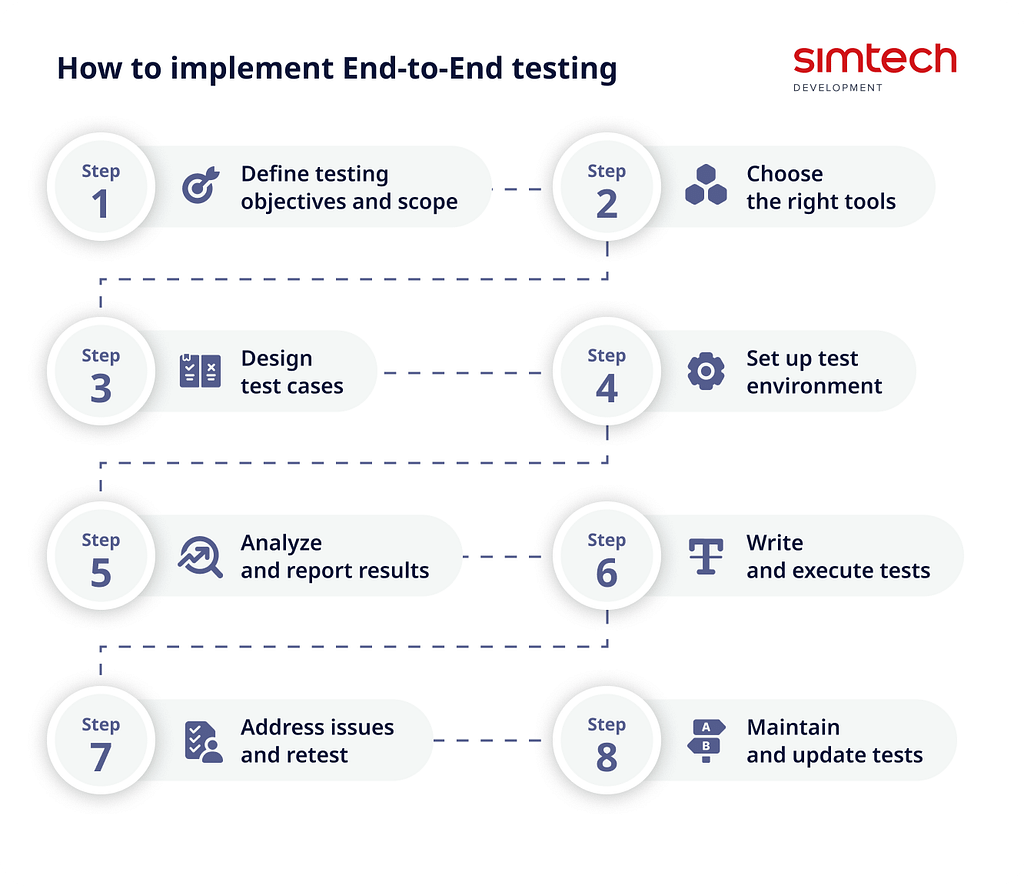
The main aim of E2E testing is to find and fix any issues that might arise when different parts of the system interact, guaranteeing a smooth user experience. It can uncover bugs and inconsistencies that other types of testing might miss. The E2E testing process involves several stages, each designed to evaluate the application’s performance and functionality:
- Firstly, understanding the application’s requirements and user workflows.
- Secondly, setting up a test environment mirroring production conditions.
- Next, designing test cases covering various scenarios and specifying input data, expected outcomes, and test execution steps.
- Then, preparing test data reflecting real-world scenarios, either manually or with automated tools.
When preparation work is done, it’s time to:
- Execute test cases in the test environment to verify the application’s behavior across different scenarios.
- Log and track identified issues using a defect management tool, including detailed information for debugging and resolution.
- Generate comprehensive test reports encompassing executed test cases, detected defects, test coverage, and application performance.
- Perform regression testing to ensure fixes haven’t introduced new issues and the application still functions correctly.
- Lastly, evaluate overall testing results to determine the application’s readiness for production and approve it for release if it meets quality standards and passes critical tests.

Types of End-to-End testing
Various types of E2E categorize the testing based on the specific aspects of the application and methodologies used. Each type tackles specific challenges and ensures thorough coverage of the application’s functionality and performance. Let’s explore these types:
Horizontal End-to-End testing
This focuses on testing the entire application workflow from the user’s perspective, ensuring all integrated systems and components work together seamlessly. For instance, in an eCommerce app, it validates the entire purchasing process from browsing products to order confirmation.
Vertical End-to-End testing
This dives into individual layers of the application, from the user interface to the database and backend systems. For example, in a banking app, it validates login processes, transaction handling, and database updates.
API testing
API testing is a crucial aspect of E2E testing that focuses on verifying the functionality, reliability, and performance of application programming interfaces (APIs). In a social media app, it verifies user authentication and data retrieval endpoints.
UI testing
Also known as GUI testing, this evaluates the graphical interface of the application, checking elements such as buttons, forms, and menus for functionality, usability, and responsiveness. For example, in a travel booking app, it ensures users can search for flights and complete bookings smoothly. In eCommerce – that user journey is clear and ends with a checkout.
Database testing
This verifies the integrity, accuracy, and performance of database components to make sure data is stored, retrieved, and manipulated correctly. In a healthcare app, it might validate, for example, patient record storage and data retrieval for reports.
Security testing
Security is a major concern for any application, especially those handling sensitive data. E2E testing can help identify security vulnerabilities by simulating real-world attack scenarios and testing the application’s defenses. For instance, in mobile banking application development it checks for secure data transmission and encryption protocols.
Performance testing
Performance testing evaluates the application’s responsiveness, stability, and scalability under different load conditions. In an online gaming application, performance testing would assess how well the game handles a large number of simultaneous players. In eCommerce – how influx of buyers during marketing campaigns would affect the website performance.
If you want to carry out comprehensive testing of your product, contact Simtech Development to discuss the details.
Why do you need End-to-End testing?

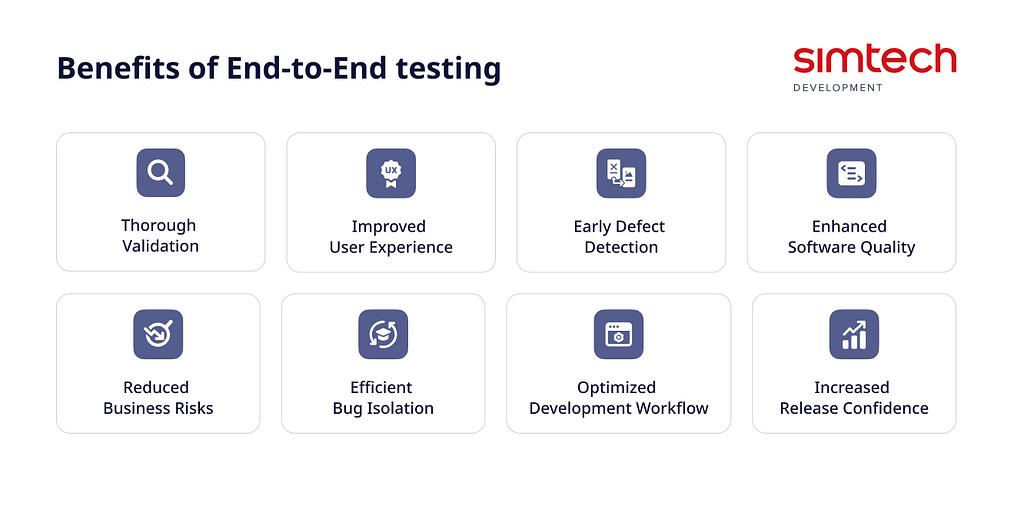
Flawless application performance is crucial for business success. End-to-End (E2E) testing is a key player in achieving this by validating the entire application workflow, from start to finish. Let’s focus on major aspects why businesses rely on E2E testing:
- Ensuring complete functionality: Unlike unit or integration testing, E2E examines the entire process flow, catching issues that may slip through the cracks.
- Enhancing user experience: User experience is paramount. E2E testing focuses on the user journey, ensuring every feature works as intended.
- Reducing the risk of failures: E2E testing uncovers hidden issues early on, mitigating downtime, reputational damage, and revenue loss.
- Supporting continuous delivery: In agile environments, speed is crucial. E2E testing fits seamlessly into CI/CD pipelines, making sure new updates don’t disrupt existing functionality, leading to faster and more reliable releases.
- Validating business processes: E2E testing verifies that business processes function as intended.
- Improving code quality: Thorough testing enhances code quality by identifying functional issues, performance bottlenecks, and security vulnerabilities, promoting better code practices.
- Enhancing security: E2E testing identifies vulnerabilities and guarantees compliance with security standards, safeguarding against breaches.
- Ensuring cross-platform compatibility: E2E testing simulates different environments to achieve consistent performance across all platforms.

End-to-End testing examples
By simulating real-world scenarios, E2E testing helps identify issues that might not be apparent in unit or integration testing. Here are some examples of E2E testing usage in different industries.
- eCommerce: In an eCommerce app, E2E testing spans the entire purchasing process, including user registration, product search and filtering, adding to cart and checkout, order confirmation, and inventory updates.
- Banking: For a banking app, E2E testing scenarios may involve user login and authentication, fund transfers, account statements, bill payments, and fraud detection.
- Social media: In a social media platform, E2E testing might cover user registration and profile setup, content posting and sharing, notifications and messaging, privacy settings, and performance under load.
End-to-End testing frameworks and tools
End-to-End (E2E) testing requires robust frameworks and tools to ensure comprehensive and effective testing of an application’s entire workflow. These tools help automate the testing process, identify issues early, and maintain high-quality standards throughout the software development lifecycle.
At Simtech Development, we prioritize precision and efficiency in our testing processes, which is why we choose TestRail as our primary test management tool. TestRail stands out from other tools due to its robust features, user-friendly interface, and seamless integration capabilities. It allows us to create detailed test plans, manage test cases, and track test execution with unparalleled clarity.
Unlike other End-to-End testing tools, TestRail offers a highly customizable environment, enabling us to tailor it to our specific project needs. Its powerful reporting and analytics features provide comprehensive insights into testing progress and quality, facilitating informed decision-making. Furthermore, TestRail’s integration with various defect-tracking systems and continuous integration tools ensures a smooth and cohesive workflow.
Besides TestRail, there are also many other useful tools you can use for testing. Here are some popular E2E testing frameworks, along with their key features and benefits:
Selenium
- Overview: Widely used for web applications, supporting Java development, C#, and Python.
- Key Features: Supports major browsers, complex test scripts with Selenium WebDriver.
- Pros: Flexibility, strong community support, and extensive documentation.
Cypress
- Overview: Modern framework for web apps, offering fast, reliable testing.
- Key Features: Real-time reloads, automatic waits, and interactive debugging.
- Pros: Easy setup, fast execution, and thorough documentation.
Puppeteer
- Overview: Node.js library controlling Chrome or Chromium browsers.
- Key Features: Headless mode, full DevTools Protocol control, easy automation.
- Pros: Seamless Chrome integration, powerful automation, detailed error reporting.
TestCafe
- Overview: Node.js-based framework for web apps, supporting modern browsers.
- Key Features: No plugins required, automatic waits, built-in Page Object Model.
- Pros: Simple setup, modern JavaScript support, detailed test reports.
Playwright
- Overview: Microsoft’s framework supporting multiple browsers.
- Key Features: Cross-browser testing, network interception, headless mode.
- Pros: Reliable testing, cross-browser support, powerful debugging.
End-to-End testing vs. other testing types
Understanding how E2E testing differs from other types of testing is essential to appreciating its role and value in the software development lifecycle. Let’s examine the distinctions between E2E testing and other testing methods, such as integration testing, unit testing, system testing, user acceptance testing (UAT), and component testing.
| End-to-End Testing vs. Integration Testing | |
| End-to-End Testing | Integration Testing |
| Examines the entire application flow from the user’s perspective, including interactions between different components and systems | Focuses on the interaction between integrated units or components within the application, ensuring they work together correctly after integration |
| End-to-End Testing vs. Unit Testing | |
| End-to-End Testing | Unit Testing |
| Involves testing the entire application, including multiple subsystems and user interactions | Unit Testing focuses on individual units or components |
| End-to-End Testing vs. System Testing | |
| End-to-End Testing | System Testing |
| End-to-End tests the entire application from the user’s perspective, covering all subsystems and external interfaces | Validates the complete and integrated software product against its requirements and specifications |
| End-to-End Testing vs. User Acceptance Testing (UAT) | |
| End-to-End Testing | User Acceptance Testing (UAT) |
| Covers the entire application and all its workflows, ensuring it functions correctly from the user’s perspective | UAT, conducted by end-users, verifies that the application meets business needs and provides the expected user experience |
| End-to-End Testing vs. Component Testing | |
| End-to-End Testing | Component Testing |
| Involves testing the entire application, including all components and their interactions | Focuses on testing individual components or modules in isolation to ensure they work correctly independently |
Our cases

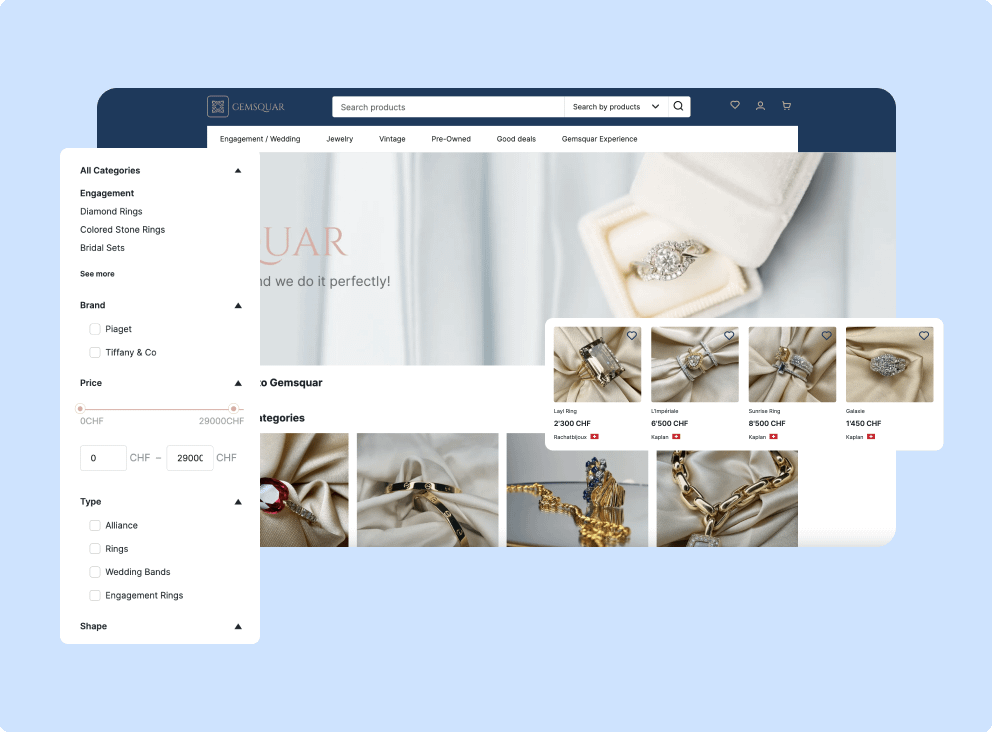
Recently, a prominent online jewelry retailer named Gemsquar, approached our company with a request to thoroughly test the user journey on their eCommerce platform. The client sought to ensure a seamless and satisfying experience for their customers while maintaining the ongoing operations of their store without disruptions.
Task
Our primary goal was to evaluate and validate the user experience across various aspects of the Gemsquar platform, from browsing to purchasing. This involved testing the functionalities of both the customer-facing storefront and the administrative interfaces used by vendors.
Approach
To achieve this, we implemented a structured and comprehensive E2E testing strategy that included the following steps:
Creating test entities
- We set up our own seller accounts and added test products to the Gemsquar platform. This allowed us to mimic real-world scenarios and interactions without interfering with the actual operations and visibility of the store to genuine customers.
- During this setup, we also conducted preliminary tests on the admin and vendor panels to assess their usability and functionality.
User journey testing
- We simulated the complete user journey, from browsing products to completing a purchase. This included searching for items, adding them to the cart, checking out, and receiving order confirmations.
- Special attention was given to key processes such as account creation, payment processing, and order tracking to ensure they functioned smoothly.
Cross-browser and Cross-device testing
- To ensure compatibility and optimal performance, we tested the storefront across multiple browsers (e.g., Chrome, Firefox, Safari, Edge) and devices (e.g., desktops, tablets, smartphones).
- This step was crucial to identify any discrepancies in the user experience that could arise from different operating environments. Modern cross-browser testing tools help streamline this process by automating validations across devices, ensuring visual and functional consistency.
Detailed reporting
- After completing the tests, we compiled a comprehensive report outlining our findings. The report contained over 60 points of observations, issues, and actionable recommendations.
- We categorized these points based on their severity and potential impact on the user experience, providing the client with clear and prioritized insights for improvement.
Key Findings
Our testing revealed several areas of improvement, including but not limited to:
- User interface consistency. Minor inconsistencies in UI elements across different devices and browsers.
- Performance issues. Occasional slow loading times during peak usage periods.
- Functional bugs. A few bugs related to the checkout process and payment gateway integration.
- Usability enhancements. Opportunities to streamline navigation and improve overall user flow.
Outcome
The detailed report was delivered to the client, providing them with a clear roadmap for enhancements. By addressing the identified issues, Gemsquar could significantly improve the user experience on their platform, potentially increasing customer satisfaction and sales.
Future trends and innovations in E2E testing
As technology progresses, End-to-End (E2E) testing is evolving with innovations to match the changing landscape of software development. Here are some future trends shaping the field:
- AI and machine learning in testing. AI and Machine Learning are enhancing test automation, predictive analytics, and anomaly detection. AI testing tools intelligently identify patterns in test data, predict issues, and optimize test coverage, boosting efficiency.
- Shift-left testing. This trend emphasizes moving testing activities earlier in the software development lifecycle, enabling early detection and resolution of defects. Integrating testing into the development process reduces rework and speeds up time-to-market.
- Containerization and microservices testing. E2E testing is adapting to support distributed systems composed of interconnected microservices running in containers. Testing frameworks now cover interactions between microservices, container orchestration platforms, and external dependencies.
- Cross-browser and cross-platform testing. With the rise in device and browser diversity, there’s a need for comprehensive testing across different platforms. E2E testing frameworks now support testing on various browsers, operating systems, and devices, ensuring consistent functionality and user experience.
- Shift-right testing. This approach focuses on continuous testing and monitoring of applications in production environments. E2E testing frameworks include features for real-time monitoring of application performance, user interactions, and system behavior.
- Low-code/No-code testing. Testing tools with intuitive interfaces and visual scripting capabilities cater to non-technical users in low-code and no-code environments. These tools empower business users to create and execute tests without coding, speeding up the testing process.
Conclusion
End-to-End (E2E) testing plays a pivotal role in guaranteeing the quality, reliability, and performance of software applications. It’s a strategic necessity for organizations striving to stay competitive in today’s digital era.
By thoroughly testing applications from start to finish, businesses can pinpoint and resolve issues across the entire software stack, covering everything from user interfaces to backend systems and thereby ensuring that applications meet user and stakeholder expectations.
If you aim to deliver top-notch software rapidly, consider having E2E testing for your product. Reach out to Simtech Development specialists, and we will help you throughout the process.
FAQ
What is End-to-End (E2E) Testing?
End-to-End (E2E) testing is a software testing technique that evaluates the functionality and performance of an entire application, from start to finish, to ensure that all components work together as expected and meet user requirements.
How does End-to-End Testing differ from other types of testing?
End-to-End Testing differs from other types of testing, such as unit testing, integration testing, and system testing, in that it evaluates the entire application stack, including user interfaces, backend systems, and external dependencies, to simulate real-world user scenarios.
When should End-to-End Testing be performed?
End-to-End Testing should be performed during the later stages of the software development lifecycle (SDLC), once individual components have been tested and integrated. It helps validate the overall functionality and performance of the application before it is deployed to production.