All we understand the importance of an eCommerce website performance and look-n-feel to lure new customers and retain the existing ones. The faster and nicer the site is, the longer visitors stay with you increasing your revenues. Here we will focus on the internal reasons affecting the user perception of your site. We’ll tell you about some internal issues that may improve perception of your website when properly considered.
Performance Optimization
It may seem obvious, but the better your site performs, the more effective your online business is.
Here are 4 reasons why:
- You get your costs reduced. Hosting providers usually charge depending on the bandwidth and storage occupied by your project. When performance bottlenecks are rectified, the storage cost reduces together with the bandwidth usage.
- Reduced costs mean higher revenue. You don’t only decrease hosting spendings, but improve the average time users spend on your site. Users may abandon your site because of the slow work. When performance is closing the best state possible, it is more likely visitors will stay with you and order something.
- Search engines consider site speed as one of the basic metrics to rank your source. Don’t miss the chance to make your online venture more visible in search.
- Mobile site version runs better when desktop bottlenecks are taken into account. Mobile users are more sensitive to poor page loading than the desktop ones. Don’t disappoint them with the poor user experience.
What to do for a higher website performance?
- Reduce the amount of data sent to the browser. You can compress or optimize images or remove any unused JavaScript or CSS.
Tip: on our Hosting we optimize images as a complimentary service.
- Optimize queries sent to the browser. Get rid of all JavaScript errors and 404 errors that may cause long delays and browser crashes. Eliminate any unnecessary markup, don’t use CSS expressions and imports, or put your CSS declarations in the document header.
- Apply browser caching. It is simple but always overlooked. However, it can considerably decrease the number of requests for static resources from your server. Run the Google’s Page Speed tests and apply the best browser caching practices.
- Apply data caching on the server side. Select a website part on the server side that needs to be cached. It can be some static content that rarely changes like headers and footers. Dynamic content obtained from a database can also be cached if possible. Ensure data caching for the heaviest requests of your site.
- Reduce DNS redirects and look-ups. A higher number of DNS lookups increases the loading time. Make sure your DNS TTL (Time to Live) is high enough to allow browsers to do less DNS lookups.
If you don’t feel confident enough with the site performance self-optimization, you can entrust it to our experts.
What’s included in the Performance optimization?
Performance Optimization audit may include auditing performance of:
- Server environment to provide settings that will work best for your store.
- The CS-Cart configuration to isolate bottlenecks caused by incorrect/not optimal CS-Cart settings
- The code to exclude any conflicts caused by third-party add-on.
The audit consists of:
- Measuring the page generation time of the store using CS-Cart Debugger, a standard CS-Cart tool for checking & debugging CS-Cart cache, queries, blocks.
- Audit of the store using Google Pagespeed Insights.
- Audit of the problematic database requests generated by the store.
The final output of such a work will be a report with recommendations to increase the site performance. It usually comprises the exact instructions of what must be done to optimize performance for a particular website. For example:
- Eliminate render-blocking JS and CSS in above-the-fold content, reduce server response time and leverage browser caching.
- Disable Rebuild cache automatically in the development mode and remove duplicate queries.
We continued our journey during the global pandemic of COVID-19. It really took a lot of hard work and courage to serve our nation during this time. We were getting so much traffic and valuable customers that we had to upgrade our server space within a day and the process was easy for us thanks to Simtech and My Cloud team for their dedicated efforts.
Rob, Managing Director at KABLEWALA
Frontend Development
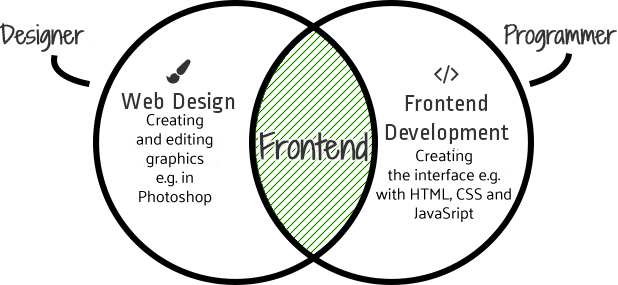
A copycat design affects the perception of your site. If you use the default look-n-feel, customers may just not remember you or differentiate from your competitors. To be an anchor in the minds of your prospects, you should be different, possibly with unique features and design elements. But here another problem arises: once a modification is introduced, front- and backend changes arise. The customization process entails changes in frontend (a part of the website that the user can see as opposite to the backend, the technical part of the website hidden under the hood) to reflect and support the changes made in functionality.

What frontend development is?
Almost any change we make during custom development requires a change at the backend and front-end part of the website. But when modifications to the front-end part are too large, we invite frontend developers to do the job required.
Frontend development is not a standalone service. It is a part of custom development. Usually, customization of a webpage entails changes needed to be done in the frontend part. It involves layout redesign, adding of new blocks, restyling, etc.
When you need it
Every time you customize your website
What’s included
Changes in blocks, front- and back- end functionality
Benefits of Frontend Development for online store and marketplace owners:
- Improved SEO: the visual identity of the site makes each site unique, so that the user remembers it and visits more often.
- Better look-n-feel: CS-Cart out of the box has a standard look and functionality. A new layout helps to diversify content.
How is it going
1. Redesigning with your mockups. Layouts or finished designs are provided by you. We estimate it and find the places where updating front- and backend functionality is required. We ask clarifying concerns, if any. Then we draw a technical assignment for the work to be done. During the layout redesign, we make a separate version for the desktop, mobile, and tablet version of the site.
2. Internal layout and design creation. The creation of the design is ours – it is easier here, because we cooperate internally with the in-house designers, discuss the project to come up with better solutions, and create a website design from scratch.
Frontend development options
1. Simple option: change the colors on the site
2. Advanced option: template redesign. For example, add filters, burger menu, slides
3. Full-fledged version: Layout of the site, including the creation of separate versions for mobile phones and tablets – burger menu, geolocation, sliders, photo gallery on the Product Detail page with infinite sliders, zoom in / zoom out features. This is just a small part of what can be done.
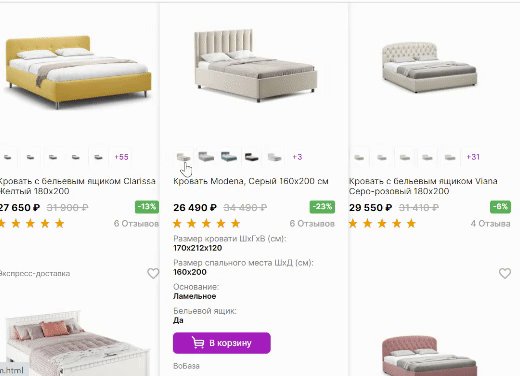
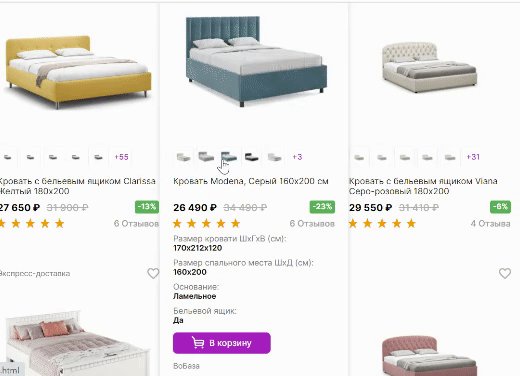
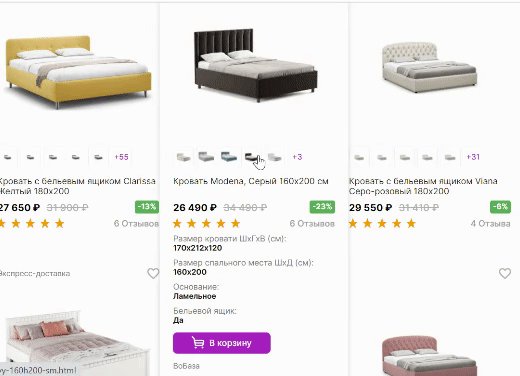
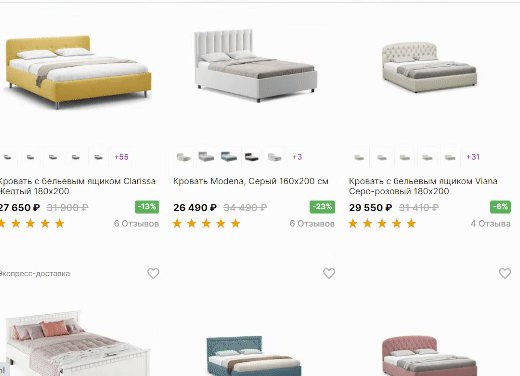
For example, for the Vobaza furniture marketplace we made it possible to change the color of the product when hovering on a product variation right from the Category Page.

Infinite scroll allows looping the content scrolling. It is also possible through customization and frontend development.

In September we’re cutting the prices for performance optimization and frontend development:
20% OFF
Don’t miss the chance to make your site feel better and bring you more income for less money!
Learn more about the services clicking a link below: