A well-designed site is first and foremost the website that is visually appealing. However, sometimes, using good pictures of improper size can ruin all the efforts to build a trustworthy image of your business. Customers won’t surf further onto your website, and vendors may have a suspicion in your marketplace and won’t join you.
However, it is pretty convenient to insert images in CS-Cart that will represent your multi- or single-seller store in a better light! Just follow the general recommendations. In one of our previous articles, we’ve already mentioned some of the image setting and optimization tips. So, in this article, we’ll examine standard settings while adjusting the image sizes and will give some examples for applying the right sizes of pictures on your website.
Case study
Store owners often add images for products to attract customers’ attention and make the product description more informative. They resize images, change resolution, and aspect ratio, increase sharpness to post their quality images online but still have issues on how to apply the optimal sizes to improve the look-n-feel. Let’s examine a case.
Problem:
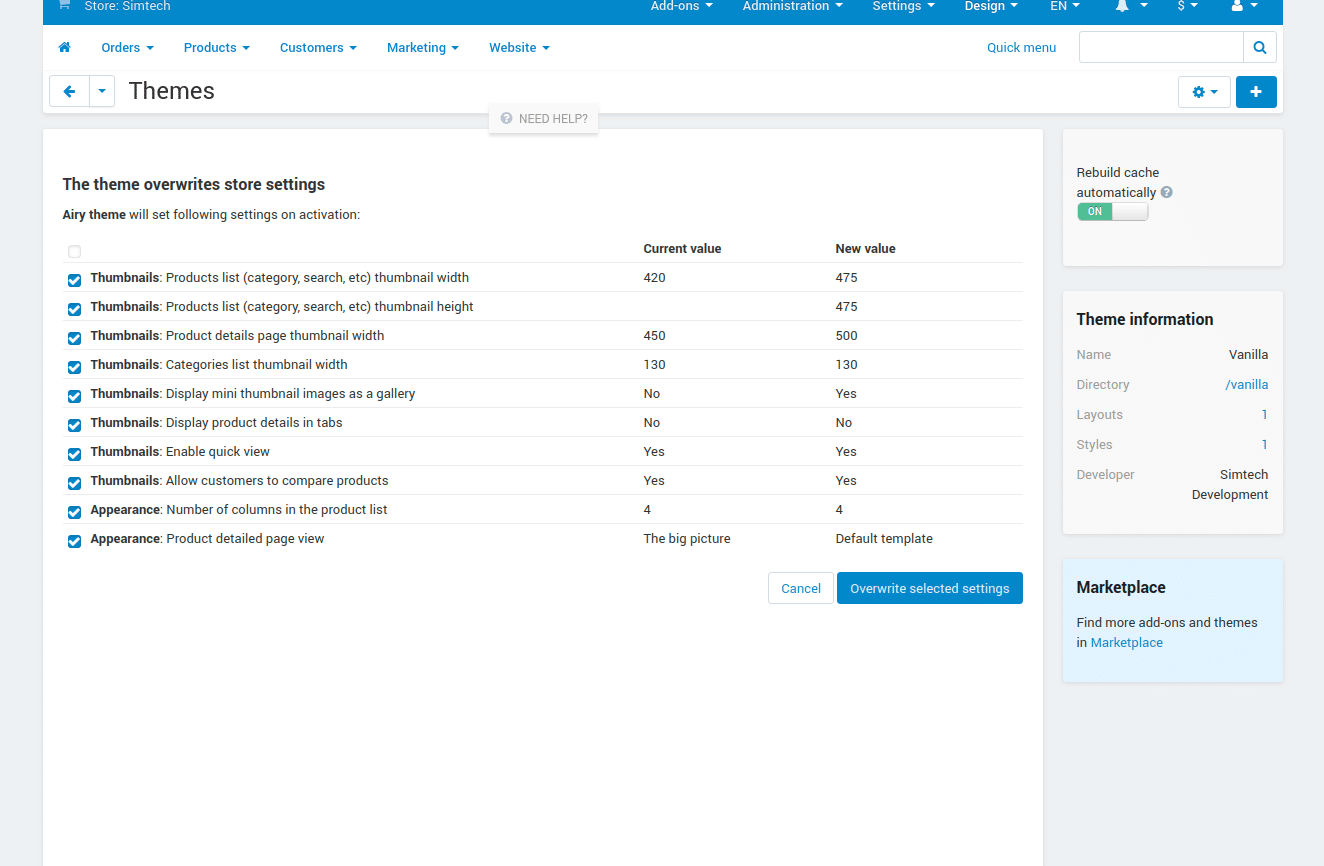
Imagine that you want to have bigger images on your product pages. You go to the thumbnail settings and see one size available. Even after uploading your own bigger image, CS-Cart resizes it automatically. You ask yourself, is there a way to make the auto-thumb feature generate a bigger image or to make the product page show bigger?
Solution:
1. Go to thumbnail settings and leave empty “Product details page thumbnail width” and “Product details page thumbnail height”. CS-Cart will use your thumbnail uploaded image for this page, and whatever size you upload, that size will be applied.
Suppose, you upload a 400x400px image. CS-Cart will use the same image for product listing. If you don’t want this to happen, try the second option:
2. Set the size for the product listing image in “Products list (category, search, etc) thumbnail width ” and “Products list (category, search, etc) thumbnail height ” CS-Cart will generate the thumbnails based on your inputs. It could be 100px, for example.
Solution 2:
An alternative way is to upload only a detailed page image and CS-Cart will generate the thumbnails in both, the product detail page and the product listing, from this image:
1. Go to thumbnail setting and set “Product details page thumbnail width”/”Product details page thumbnail height” to the size you want (i.e. 400px).
2. Set “Products list (category, search, etc) thumbnail width ” and “Products list (category, search, etc) thumbnail height ” to the size you want (i.e. 100px).
3. Upload your detailed image on the product page menu. This image must be 400px or higher.
Changing size with Generation-Z Theme
Let us learn how to resize your image by the example of the Generation-Z theme.
The following are the recommended sizes in the Generation-Z theme:
- Banners: 1240x413px


- Product Thumbnail: 220x220px



- Product Detail Page Image: 550x550px



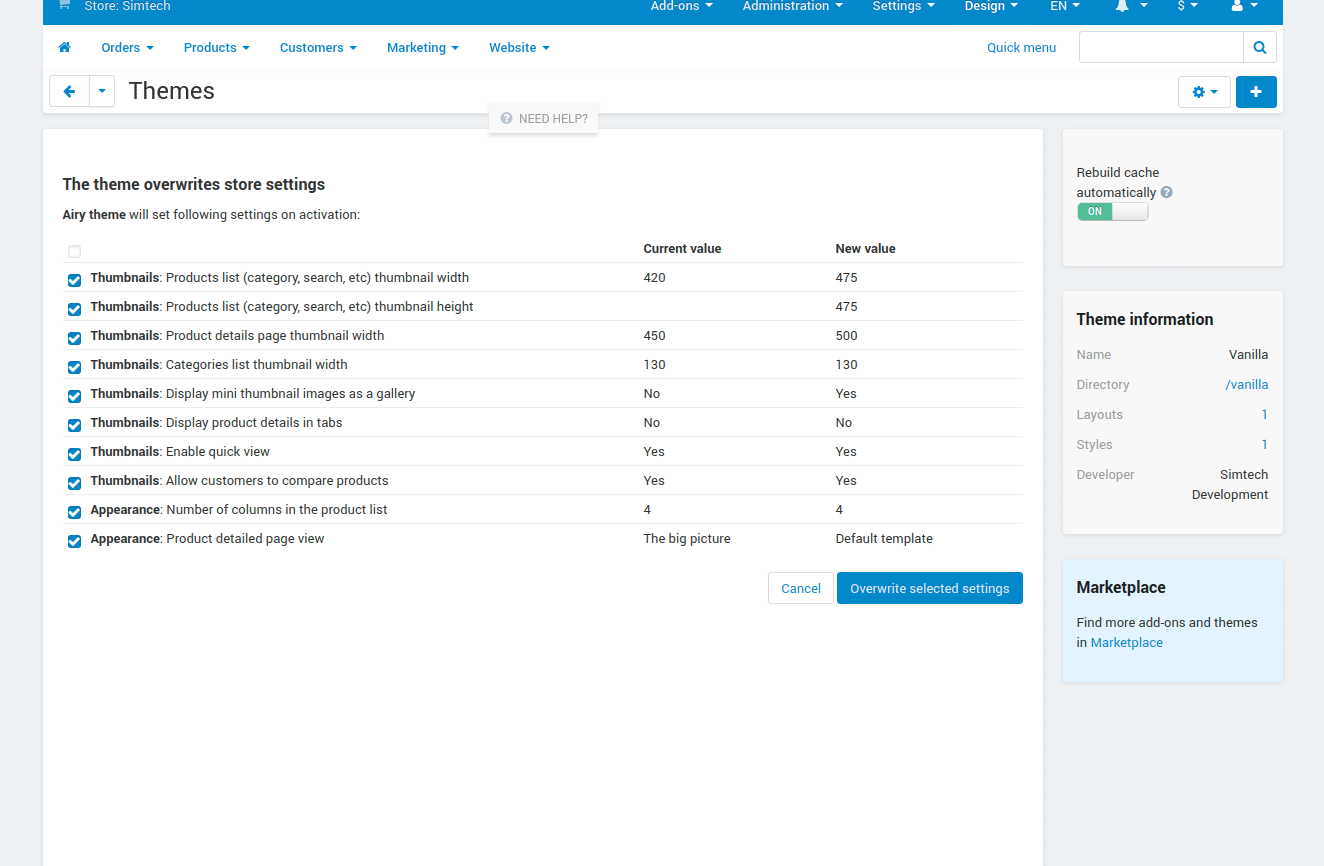
If you want to change the size of the images, go to Admin Panel -> Settings -> Thumbnails, and then adjust the heights and widths of the images you need.


Just note, with a larger image file, the page will load slower. It is usually recommended to set the quality from 60 to 80 and change the format to the JPEG one to make the page load faster.
Automatic image optimization with Cloud Hosting
Let us share another interesting feature that our DevOps / SRE engineers can implement for you.
Store owners often overlook the importance of image compression.
To make your images load faster, try to compress them. However, when decreasing the size, don’t forget about the quality. To make images take up less space, but still look perfect, webmasters use the following tools for lossless compression:
- advpng
- gifsicle
- jhead
- jpegoptim
- jpeg-recompress
- jpegtran
- optipng
- pngcrush
- pngout
- pngquant
It’s a sad fact that very few store owners pay attention to image optimization.
Our team can simplify image optimization for you. We configure, automate, and maintain servers for CS-Cart and Multi-Vendor stores. The only thing required from you is to upload new images onto the server and then a special script will optimize them once a day. The images will look the same but take up less space. This automatic optimization is available on any plan of our Cloud Hosting solution.
Compression may take a lot of resources leading to the server overloads at peak hours. For this reason, we compress images in the background mode when there are fewer visitors on the website. For example, during the implementation of the WatchStyle project, we saved up to 20% of user traffic and increased the page loading time by simply compressing the images.
Closing
At Simtech Development, we customize the CS-Cart storefronts and dashboards to add more handy features both for your customers and vendors. Modifying the standard blocks will let you invite more visitors or resellers to your site. You can expand your store functionality with images shown in your selected place onto the website to highlight your specials, or implement Gestalt theory in your website design by changing the arrangement of main UX/UI elements to navigate visitors through the purchase funnel. Whatever your design goal is, feel free to contact us!