Performance is crucial to the success and profitability of any online business. No matter how aesthetically pleasing your eCommerce site is to your customers’ eyes. Your online store won’t hold on to someone’s interest if it takes more than 3 seconds to load.
A major problem for an eCommerce business is the Internet connection. Unfortunately, most of the countries still operate at 2G speeds or via an inconsistent 3G network. Even with the latest smartphones in their hands, your customers would have to wait extra time to see your homepage.
A second of the delay in the webpage response decreases the conversion rate by 7%. Translating the same to money, that would be equal to millions of dollars.
To remove this obstacle for your business profitability, you need more than just a quick fix. Modern eCommerce retailers must have a network-independent, robust long-term solution that would help them deliver the best page speed performance.
Looking for the up-to-date trends, we considered a new technology that had been making ripples across the world of technology and the web. That is how an idea of developing a Progressive Web App add-on was born. In this article, we are talking about PWA’s best examples and features that help PWA stores operate lightning-fast on mobiles, keeping them as high-performing and super-converting as their desktop counterparts.
Recalling what PWA is…
“Responsive, connectivity-independent, app-like, fresh, safe, discoverable, re-engageable, installable, linkable web experiences”
Alex Russell, one of Google’s thought leaders behind PWAs
Putting it bluntly, a PWA can do all as a traditional app but in the non-app like manner. Speaking in more technical terms, PWAs is an application that is progressively expanded with features to bring a more immersive app-like experience. It can be implemented as a single page when combined with the SPA technology.
PWA was actively supported by Google. They wanted to move forward the front-end development to deliver a high-level performance not dependent on device and network connection. Google achieved this by enhancing Progressive Web Apps with native app features to make PWAs fast, reliable, and engaging. Although the technology has existed for quite a long time, it is relatively new to people.
Here are some reasons why PWA deserves the e-tailers’ attention.
It looks like a native app, but you don’t need to develop it!
People say that they don’t want to download new apps. Most of us actively use only 5 mobile apps daily. Your customers are already fed up with a sea of various apps consuming their smartphones’ memory.
PWA is built using the Application Shell, a bare static skeleton of a webpage. The app shell loads first all the basic information making PWA super lightweight. The same data is not loaded twice: SPA technology helps it to fetch all the content once and then addresses it when needed. As a result, your store gets an increased speed and better usage of resources. Web App Manifest of PWA defines the name, the logo, and the view of the app for a browser. It allows adding PWA to the home screen as a standalone app finding a shorter way to your customers’ hearts.
With this combination, in supporting browsers, your users can add your eCommerce site to their home screen, launch it in a standalone window and use it again, whether or not they have a network connection. With no Internet, they will continue to browse products adding items to their shopping carts. This kind of user experience was previously a preserve of native apps.
PWAs are often discussed in strong connection with Push Notifications. However, these are optional features. Besides, Push notifications are often reported as irritating to customers. One should understand PWA as a toolkit. It doesn’t need to combine everything at once to create the best experience.
PWA is more than a mobile-responsive theme
A theme can distort images in case of their improper setup and optimization. PWA doesn’t do this. In fact, it is the same webpage plus the best practices of website development. PWA is all about bringing together the latest web standards and proven methods to deliver better experiences.
To clearly understand how PWAs differ from conventional responsive websites, the best way is to explore some good examples of PWAs.
Let’s introduce some impressive Progressive Web App examples so you can experience the new web technology yourself.
PWA examples
Starbucks




To provide a user-friendly and accessible online ordering to customers, Starbucks built a PWA for their ordering system. The Starcuck’s PWA store delivers an almost identical look-n-feel to their existing native app. At this, with PWA’s capability of the online operation, Starbucks allows their customers to browse the menu, make their orders, and add items to their carts. Everything without consistent access to the internet. Once online, Starbuck customers can view location-specific pricing and place their meal and beverage orders.
Starbuck PWA brought the following results to the company:
- 94 % increase in app downloads
- Doubled daily active users
- Orders on the desktop are nearly the same rate as mobile
As Starbuck’s PWA is available without a network connection, it suits its on-the-go customers. They may even lose connection or have inconsistent connectivity in rural locations throughout the day and still shop. Its PWA is 99.84% lighter than Starbucks’ iOS app: it makes its users fall in love with the web app. At this, the rate of desktop and mobile users is pretty the same.
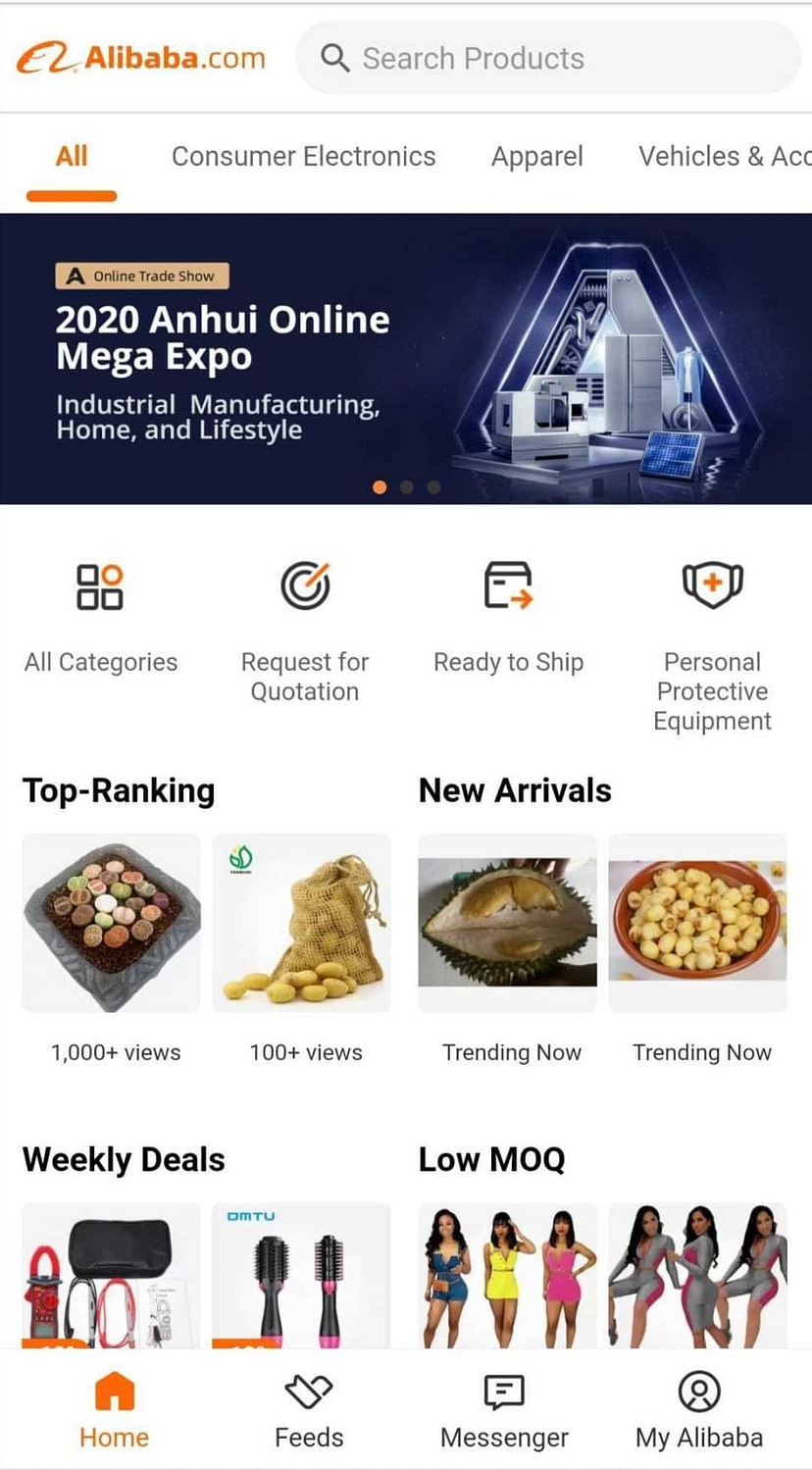
Alibaba





Alibaba.com is the world’s largest global wholesale online eCommerce platform that serves millions of buyers and sellers around the world.
A part of their success is due to building its well-designed and high-performing mobile web experience. In addition to a strong mobile web presence, Alibaba also maintains a native mobile app. The Director of Alibaba’s Mobile Team realized one of the many drawbacks associated with native mobile apps.
“Users consider having to download an app to browse or complete a transaction an unnecessary barrier, compared to the quick, easy solution of browsing directly from their mobile browser”
Zou Yu, Director of Alibaba’s Mobile Team
The Alibaba team decided to create their mobile website as a PWA to bring more returning visitors and impress their customers with a new shopping experience.
Alibaba PWA brought the following results to the company:
- 76 percent higher conversions across all browsers
- 14 percent more active users per month on iOS and 30 percent more on Android
- 4 times higher interaction rate from Add to Homescreen prompt.
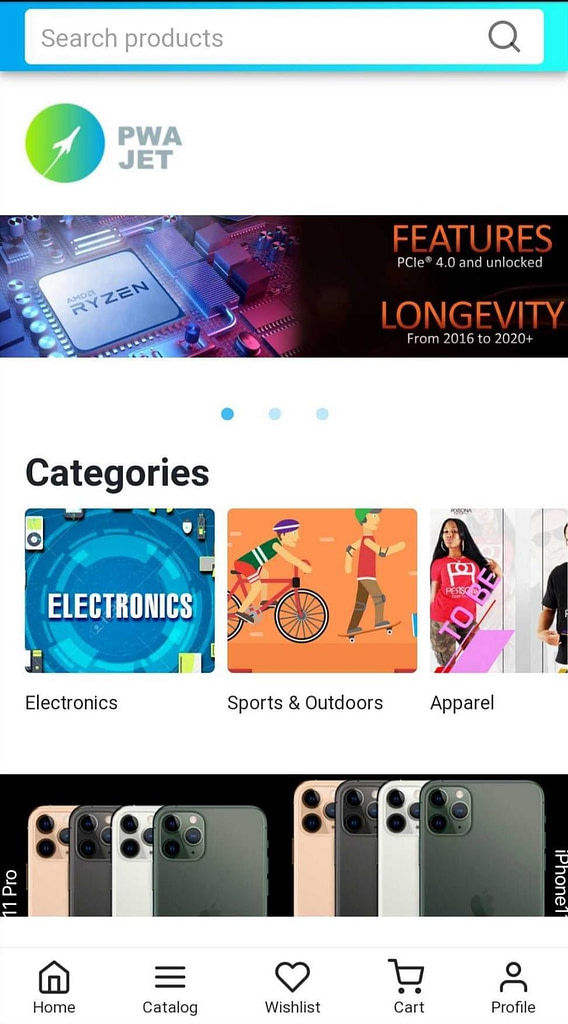
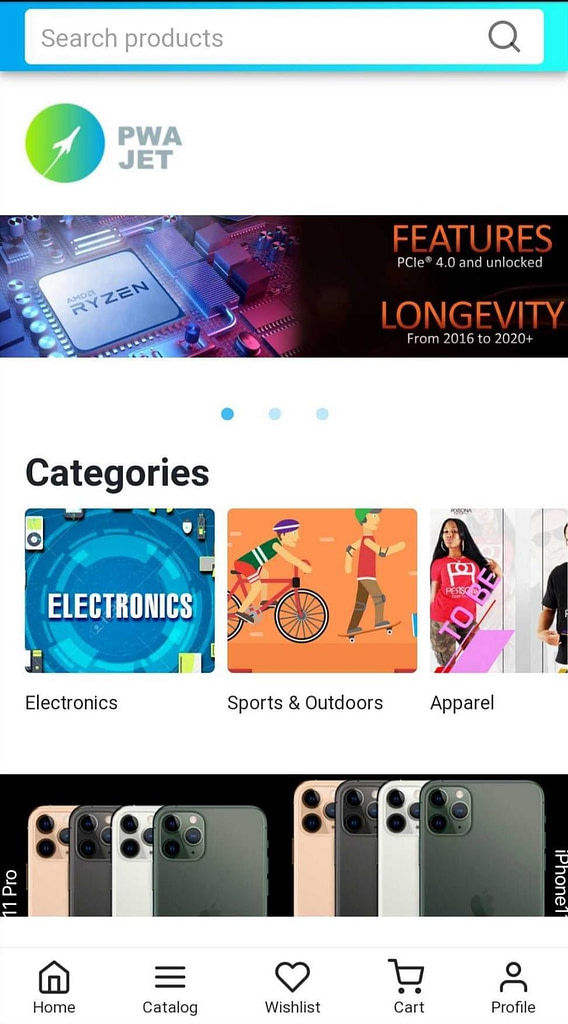
Your PWA store powered by PWAjet






Distinctive features of PWAjet add-on by Simtech:
- SEO-friendly
- Schema.org
- OpenGraph
- Google-auth
- Support for payment methods configured in CS-Cart:
- All offline payments with customized payment instructions that do not require additional fields
- All online payments that can be processed by creating a payment form (in the CS-Cart backend) and passing return_url [you need to write a payment integration document]
- Support for all shipping methods configured in CS-Cart
- The ability to install on the phone’s home screen, like a regular mobile application. In this case, a configurable splash-screen can be noted as a distinctive feature
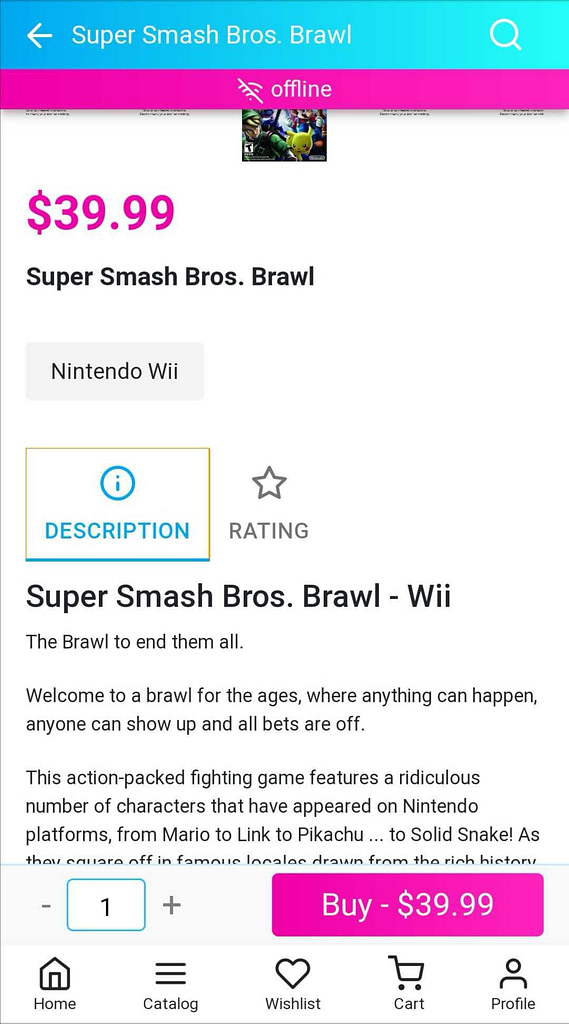
- Launching the application without an Internet connection while maintaining the functionality:
- View products, categories, articles, vendors, orders that have already been downloaded to the phone (were shown in a block, list or detail page)
- Add to cart, wish list
- Writing reviews
- Analytics systems connection
- Google Analytics is supported by default
- Possibility to connect other services
- Cross-platform: PWAjet runs on any device that supports up-to-date HTML standards
- Choosing a color scheme for the application theme and customizing styles through the style editor
- Possibility of configuring all pages using the block manager.
Are there any specific requirements for hosting?
No, hosting configuration is as easy as configuring a new storefront.
How will PWAjet influence SEO?
Google officially and de facto fully supports SPA, i.e. it is able to not just receive static content from the server but knows how to render the SPA. So, if your goal is organic traffic from Google only, there will be no problem with it. Should you need another search engine support, feel free to contact us! We’ve got a solution for you.
Can I install PWAjet on my customized store?
Yes, it can be done.
What’s the price for PWAjet?
Before release*: $50 / month – all versions.
After PWAjet release: $100 / month** – version for CS-Cart store, $150 / month – version for Multi-Vendor.
* The official release date for PWAjet is August 25, 2020.
** By month we mean 30 calendar days. Upon release, as soon as the paid grace month ends, the full amount will be billed.