This article is one more post of a series devoted to CS-Cart extensions built by Simtech Development. The Simtech Development Marketplace offers a range of ready-made solutions for CS-Cart and Multi-Vendor platforms’ owners: website management, marketing, SEO, shipping and payment and other tools to enhance your website capabilities. We attach documentation to each add-on to describe how to finetune and use it. Nevertheless, specific issues still arise. So, we gathered the most frequently asked questions about our add-ons to set the record straight.
JSON LD for SEO
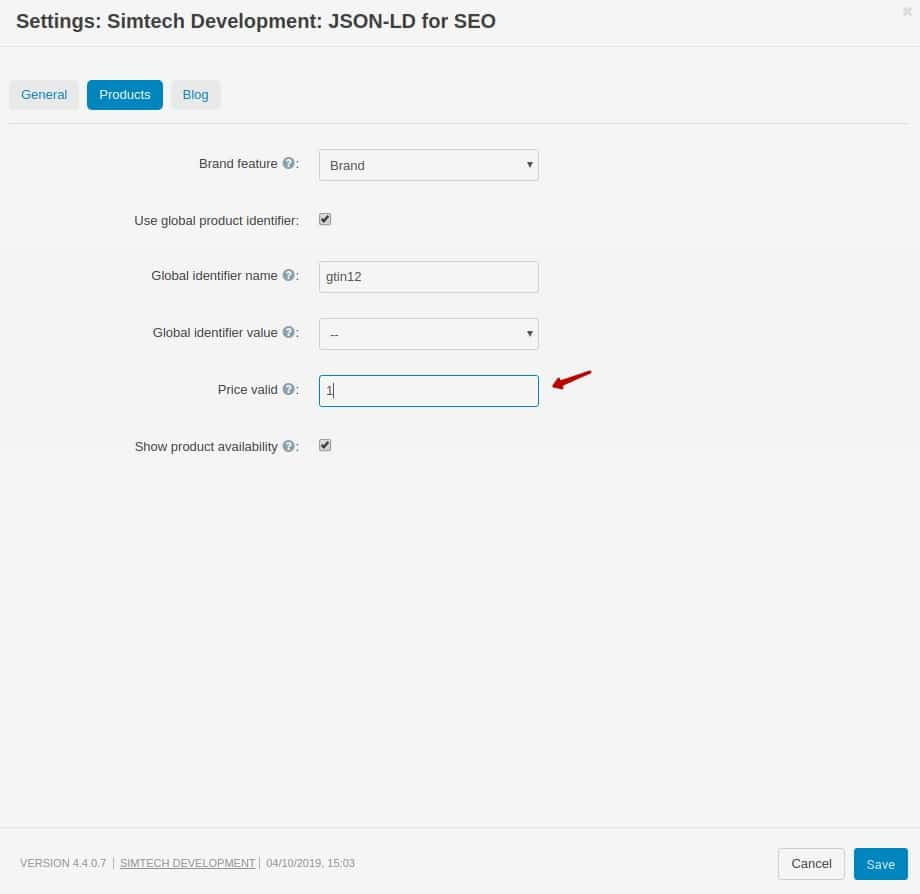
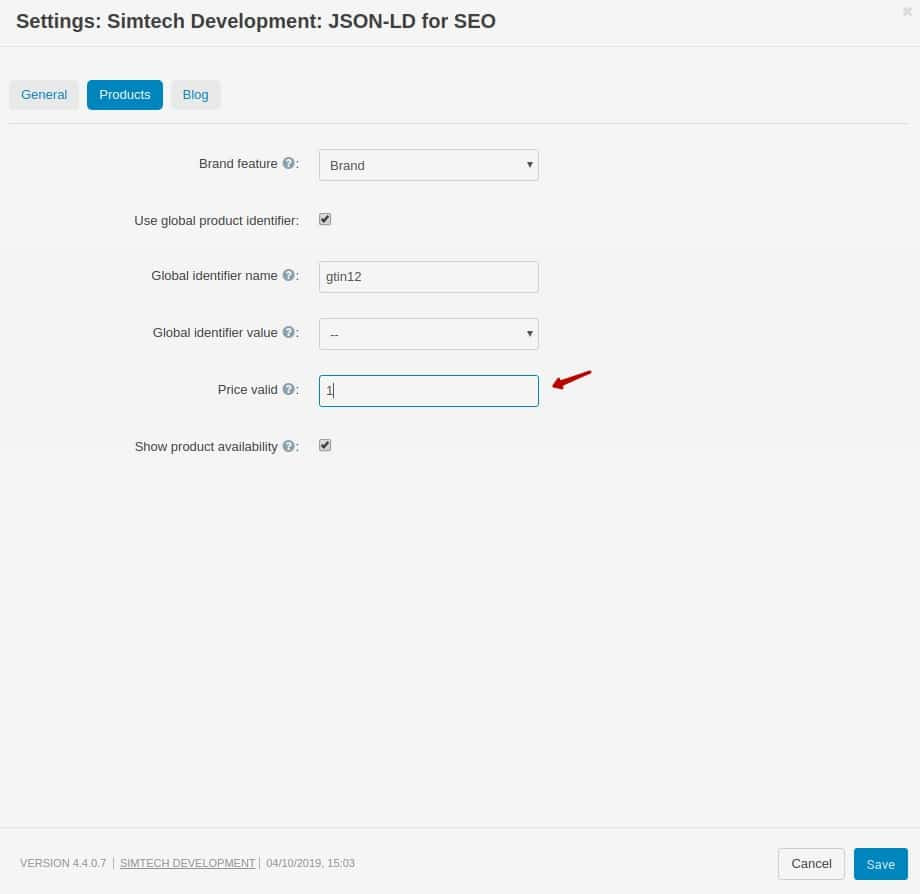
How to set up Global identifier name, Global identifier value, and Price valid?
Google introduced a new global identifier field in the Structured Data Testing Tool to help website owners and search marketers to test the dataset implementation and improve SEO. Using this tool enhances the discovery of your website content through schema.org and other metadata standards. Although Google documentation has a full description of how it works, there are some issues regarding setting it up for CS-Cart.
“This Product is missing a global identifier” is a common warning if the field is not set up. The Simtech Development introduced the Global identifier value settings in the JSON LD for SEO add-on so that you could create a new feature for some global identifiers and fill them for your products. After creating a feature, you will need to choose this feature in the Global identifier value setting and specify in the Global identifier name field the name of the chosen global identifier.
PriceValidUntil field is not provided in CS-Cart by default so we added this field too in the settings of our add-on.



If this setting is filled in, the warning will not show in Google Structured Data Testing Tool and you’ll be able to make your website content more visible for search engines.
Full-Width Banner
What is the size of the banner?
The banner’s width for full HD screens is equal to 1,920 pixels.
For demo stores, we use an image of 1,920 х 550 px. In the case of a full HD screen, the image will take the full screen. However, that’s not the case of 2k or 4k screens. In this case, the banner won’t expand to the whole width.
The Full-Width Banner isn’t full width on my 4К monitor. Why?
The problem is in the image dimensions. The minimum width should be 3,840 px to look as appropriate on 4k screens. If you face the same issue, try to reupload the banner image with the correct size.
Sales & Social Proof
What is the number of views reflecting fake data?
When displaying fake views, the number of current viewers is always randomly determined based on the number of views per period but it cannot exceed one-third of this amount.
If the maximum number of views for a period is 10, then the maximum number of viewers will be 10/3 = 3.
Back to Top Button
Why does my Back to Top button look overlaid on mobiles? Is it possible to move it higher on the screen?
You can move this button by adding custom CSS to the code of your website using Theme Editor. Custom CSS helps customizing style elements according to your needs. To perform it, navigate to Design-Themes and click the Theme Editor button. You need to add the following piece of custom CSS to the desired layout:
@media (max-width: 1354px) {
a.sd-back-to-top {
right: 20px;
bottom: 90px;
}
}
@media (max-width: 480px) {
a.sd-back-to-top {
right: 20px;
bottom: 90px;
}
}
Closing
There are 100+ plugins on the Simtech Development marketplace. All of them were created for a specific purpose to empower your website performance. Despite the abundance of solutions and data describing them, we feel some information is still lacking to clear all issues with you. If you think some functionality is missing or should be explained, send us a request and we’ll prompt you a solution!

