The website architecture is all about organizing information and navigating through it in order to help visitors more successfully find the product they need. A well-thought-out competent site architecture ensures that users spend less time searching.
The development of the site architecture should be carried out taking into account the most important information in terms of promoting products / services. In the process of designing the structure of a new site, or optimizing the structure of an existing one, it is necessary to focus the attention of consumers on this information and to direct visitors to the most important sections of the site in accordance with the brand positioning.
The right distribution of priorities between the sections and pages of the site will allow the potential customers to quickly find the information they need about the products / services and will increase the success of your online project.
What is eCommerce site architecture
Website architecture refers to planning and designing the site information architecture to create structure and improve usability.
In other words, this is how you group your content by topic, and then sort these topics from broader to more narrow ones.
After drawing up the map, the structure of the site is additionally defined by elements like breadcrumbs, URL structure and navigation.
The site architecture organizes your content so that visitors including search engines can easily find what they want.
For eCommerce businesses, bad architecture can lead to a maze of problems over time:
● Products receiving a total of 8 clicks
● Deadends returning a 404 error.
● Incorrectly labeled or empty categories
● Minimally useful navigation
● Duplicate content
A fragmented website architecture can cause the above problems, but also mask your site from discovery – especially if your website has hundreds of thousands of pages.
In this article we share how you can help visitors to find what they need with the existing eCommerce site architecture.
What does online project design include?
Designing involves an accurate description of all sections of the online store.
It includes the basic points of the user journey.
Also, design comprises description of a functional task: it should describe privileges by functional roles or Customer Journey Map (CJM) for all user groups.

You should envisage all the functional roles of every user group on your site.
Examples of functional roles
This is how functional roles may look like:
- Regular customer / VIP
- Administrator
- Cashier
- Call center operator
- Warehouse employee
- Courier
- Operator of a pick-up point
- Category manager
- Content manager
- Marketer
- Advertiser
- Site administrator
- B2B client
- Merchant
- Accountant / Financier
- Business analyst
Example of privileges (functions) of the “client” role
And here the Client user group is represented. The same should be done for every user group. Client can:
- register via mobile, email, or a social account
- set up filters of the catalog view
- request a call back
- leave a review or rate a product
- share social profile
- chat with vendors on the site
- vote for a favourite product
- add an item to the cart and Wish List
- subscribe to email
- invite a friend as part of the affiliate program
- earn bonuses and share them with other customers
- order a 3D tour of a favourite project (for example, a room in a rental marketplace)
What is not included in the eCommerce project design
At Simtech Development we can design the structure of a CS-Cart/Multi-Vendor based project based on the given functionality. However, we do not touch on the marketing component in terms of promotion or content of the online store, which is the responsibility of the store owner.
From this perspective, designing architecture means designing the structure and functionality of an online store. To speed up the work, we draw up a basic structure for the functionality and then only make changes based on the specifics of each project.
How a digital entrepreneur can speed up the design process
You can share:
- Mockups including:
- Homepage
- My Account
- Catalog page
- Product Detailed Page
- Add to Cart page
- Cart Contents
- Checkout
- Minimum Viable Product
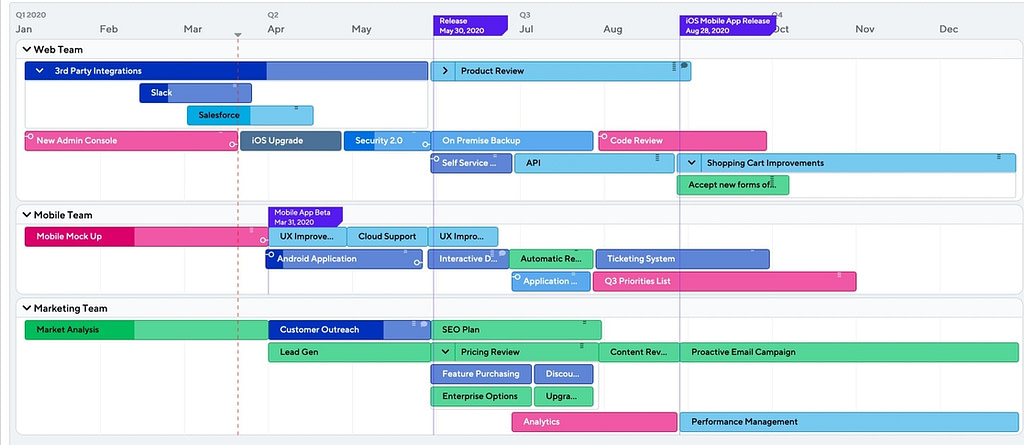
- Project roadmap

Based on the provided material, we can elaborate and design the architecture of your site.