It may seem an easy task to choose the right image file type on your eCommerce site. However, our experience shows that a rare digital entrepreneur uses an appropriate image file format or optimizes images on the server when creating a product or writing a blog post.
Images are an integral part of the customer online experience as they enrich the text content and help better convey your message and showcase your inventory.
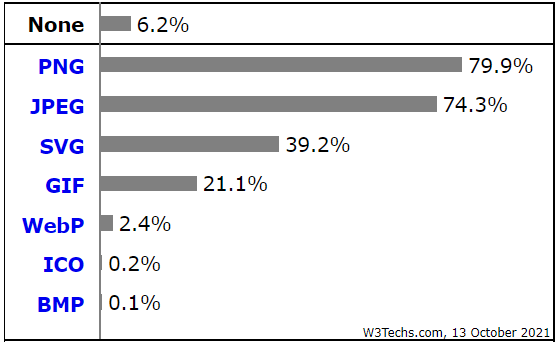
Presently, just 8% of websites contain no visual content. The rest 92% rely on images.
As a website owner, do you understand which image file types to choose for different use cases? In fact, improper image format can slow down the loading speed of your site.
In this article, we’ll share the most important image file extensions with you. We will show the use cases, pros and cons of each format. We also answer your most frequently asked questions. At the end of the post, you will find some image optimization tips.
Let’s start with the image file formats.
Raster image file formats
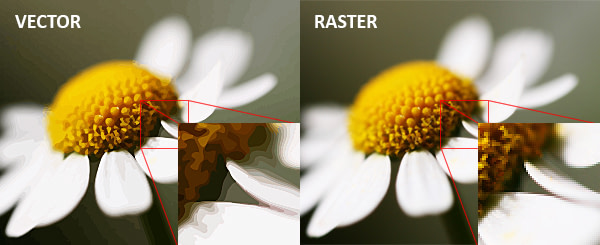
There are basically two formats of images: the raster and the vector ones.
Most photographs or pictures on the web use the raster image format. Such popular web formats as JPEG, GIF, and PNG fall under the raster category.
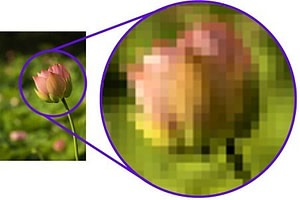
Raster format displays static images. Pixels there have their defined color, position, and proportion dependent on the resolution (for example, 1,000×1,000).
As they are static, raste images cannot be efficiently resized. It means that the raster image original design and pixels get stretched filling the extra space. As a result your picture will be distorted: get blurry or pixelated.

Vector image file formats
Examples of the vector file types are SVG, EPS, AI, and PDF.
As opposed to the static raster images where design shapes and colors are bound to a pixel, the vector graphics are more adjustable.
Vector images use lines and curves placed on a cartesian plane and can be scaled dependent on the total area. You can enlarge the original image resolution without losing quality or distorting the graphics.

FAQ on the image file formats
What are the most common image file types?
The latest stats say that the most used image types on the Internet are PNG, JPEG, GIF, SVG, and WebP.

Let’s examine what makes them so popular.
1. PNG (Portable Network Graphics)
Used for: pictures, screenshots, infographics, coupons, and banners that include text.
PNG is good for high-resolution photos as the file size increases drastically.
The format suits better text inside an image. Therefore, it’s quite often when PNG is used for screenshots, infographics, banners, and more.
Designers and photographers apply PNG for their portfolios as the format allows for lossless compression. It is just what is required to showcase their work in the high-quality format.
Text suitability, lossless compression, OS and browser compatibility make the PNG format so widespread. Almost 79% of websites use PNGs.
2. JPEG (Joint Photographic Experts Group)
Used for: pictures.
It is the best option for images within blogs and articles, for example, for headshots of interviewees or product images. We do not recommend to use the format for infographics with small text and screenshots where the text plays the key role.
The JPEG (or JPG) is a raster image file format characterized by the lossy compression. This format is the best for pictures within your content. The loss of quality is almost invisible to an average Internet user. At this, there is a considerable saving of disk space and bandwidth.
JPEG occupies the second line of the website’s usage taking 74%.
JPEG is popular due to compression and almost universal browser and OS support.
The majority of social media platforms (such as Facebook and Instagram) automatically convert the uploaded image files into JPEG. They also apply unique social media image sizes to manage your photos’ resolution.
3. SVG (Scalable Vector Graphics)
Used for: icons, logos, graphs and simple illustrations.
The format is the best fit for logos, graphs, icons and other image types requiring scalability with your responsive design.
SVG is the W3C development. It was designed as a markup language to render 2D images within the browser. Unlike a raster format, SVG doesn’t rely on pixels. Instead, it uses XML text to outline lines and shapes similarly to the way the mathematical equations create graphs.
SVG files are scalable and can be inserted right into the page as the CSS code. You can scale SVG graphics endlessly without any quality loss.
This property makes the format the third most common format on the web. It is used by 39% of websites.
4. GIF (Graphics Interchange Format)
Used for: sharing animations.
You can use GIFs in tutorials and guides to show how to perform some tasks.
The GIF is an image file type of the raster format. It relies on the lossless compression but compresses the image to 8 bits per pixel and limits the palette to 256 colors.
The format is most known for its animation usage as the 8-bit limitation keeps the file sizes small and internet-friendly. If you need images greater than 8-bit color images, don’t use it. Instead apply JPEG. It supports up to 24 bits.
GIF is the choice for dynamic content. Around 21% of websites use GIFs as a secondary format in addition to PNG or JPEG.
5. WebP
It is a format developed to ensure both, the lossless and the lossy compression of images. The latest versions of Chrome, Firefox, Safari, Edge, and Opera support the format.
If you want to save the disk space and bandwidth, try to switch from JPEG and PNG to WebP can help save server disk space and significant bandwidth. WebP images are up to 34% smaller than comparable PNG and JPEG images at equivalent quality.
What are the pros and cons of each format?
| JPEG | PNG | SVG | GIF | WebP |
What image file format has the highest quality?
Raw image formats are of the highest quality. A drawback is their large file sizes taking up to hundreds of megabytes.
For web images, the WebP file format ensures 25-35% smaller file sizes than JPEG for the same quality. It means that you upload higher quality images with the same disk space and speed up to your site.
The PNG format provides lossless compression, but the file becomes larger and slow to load. A single PNG file can often take hundreds of KBs. However, there are some tricks like lazy loading and a CDN helping to make it fast. Applying them, you can still have a speedy site.
What image file format can support transparency?
These are PNG, WebP, GIF, and SVG.
The widespread JPEG image format does not provide transparency support.
What is better, PNG or JPEG?
The key difference between PNG and JPEG lies within lossless image format. JPEG is a lossy one, and PNG is lossless. PNG applies compression techniques without losing the original quality or detail of the image. PNG is the right format when you need 100% visibility and fine elements for texts in images or screenshots in tutorials.
Is JPEG a poor image file type? Definitely, not!
JPEG provides good quality with considerably lower file size. You can use it for regular blog posts or header images. At this, you save up to 50% space on the disk.
To summarize
Raster formats are better for using in images and pictures, whereas vectors are great for logos, icons, and digital graphics.
Using the proper image file types for the right task you can not only improve your page loading speeds but reduce bandwidth and server loads. A side positive effect is that the overall user experience improves significantly. Looking too good to be reality? But it’s true. The right format may contribute to an increase in the page loading speed keeping more visitors on your website.
Clients of our Hosting get the image optimization complimentary as part of the hosting service. We elaborated a method for automatic image optimization that optimizes images on your server daily without losing image quality. The method optimizes images without referring to any third-party service. That makes the process fail proof, fast and reliable.

This is a guest post written by ASAP Lab team, a full-cycle development operations team engaged in hosting, server and infrastructure support and optimization.

