We have awesome news!
Starting this month, our head of Cloud Hosting and SRE/DevOps departments, Roman Ananev, is giving a series of lectures on how to maximize the website performance for your eCommerce business.
All the material Roman prepared for the lectures was based on the most frequently asked questions of our clients, like “How will data center location affect my site speed?”, “Why Google Page Speed scored our site only 30?”, “What is Time to First Byte, and why should I be concerned?”, “How to find and track issues on your project?” and many more. Each lecture will be turned into an article and will be referred to as the essential reading for those who want to create a highly optimized eCommerce website. We will start by covering general topics, narrowing down to more specific subjects as we move forward. So follow us on our blog, and you will not miss a thing!
Today’s article is aimed at helping you better appreciate the value of data exchange speed. More specifically, in the next 10 minutes, we’ll put you in the top 10 percent of people who actually understand how the Internet works. Because wired people should know something about wires.
What is the Internet and how it works?
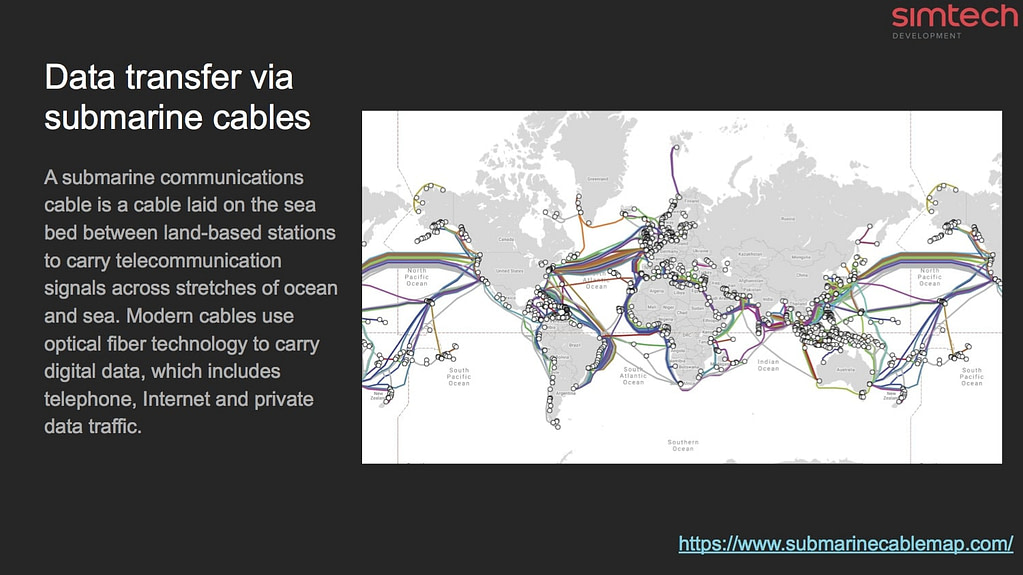
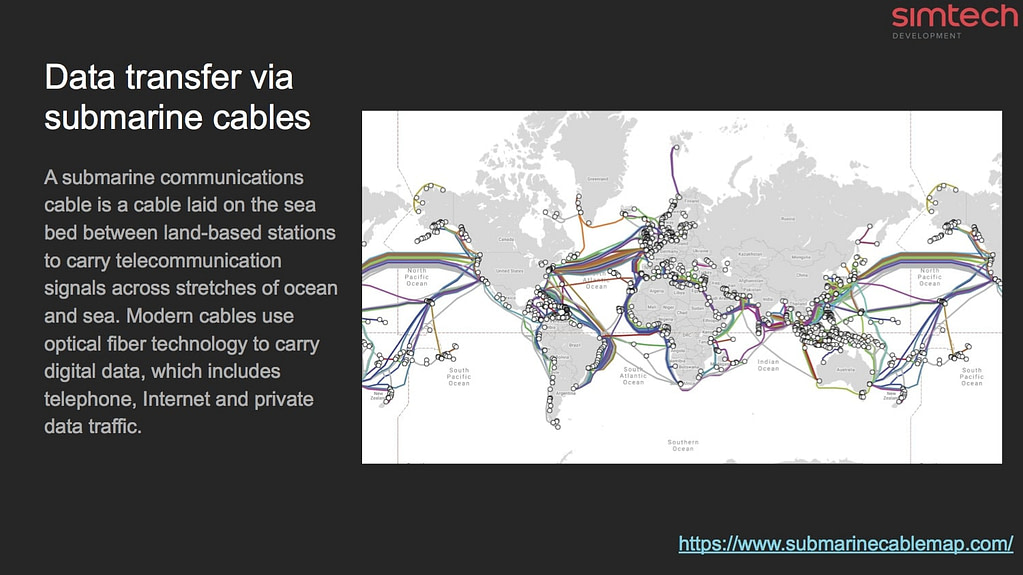
The Internet is the wire. Actually buried in the ground. It might be fiber optics, copper, or occasionally beamed to satellites, or through cell phone networks. But the Internet is simply a wire.
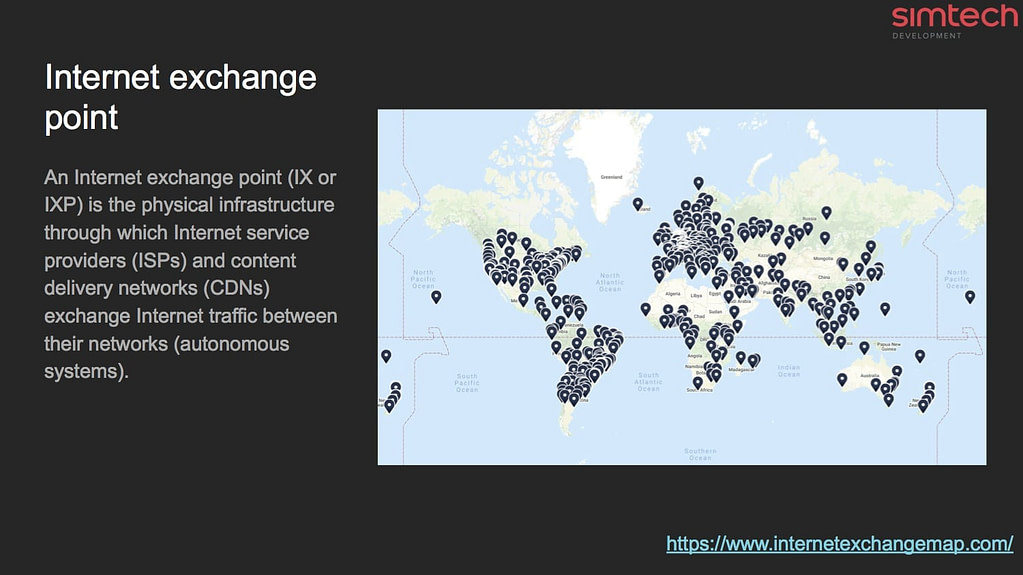
It is fascinating to see continents “plugged in” via undersea cables on this map:






We offer AWS cloud hosting to our customers as the world’s most comprehensive and broadly adopted cloud platform. Thanks to the shorter distance between a data center and user, load speed increases so that you can compete successfully for local search.
Now we have 11 datacenters at our disposal, their number is constantly growing. Read about the latest data center we launched in Bahrain.
Common issues
Choosing the right data center location can feel as though it’s one of the most important decisions you’ll make when taking your business online. Many website owners do not consider the proximity of the data center to their website’s visitors. And that is a mistake. If you are based in Europe and using a local data center, but most of your audience comes from, say, Australia, no wonder your website will load slowly on their devices. Two hundred images of your products equal two hundred requests to the server and if it is that far from your customer, the page load speed will be incredibly slow.
What actually happens when you open a website?
Let’s look at it in the context of the website:
#1 DNS



Every server has a unique Internet Protocol Address or an IP address. Just like a postal address IP addresses help computers find each other but since 192.168.1.1 doesn’t exactly roll off the tongue, we also give them names like google.com or simtechdev.com.
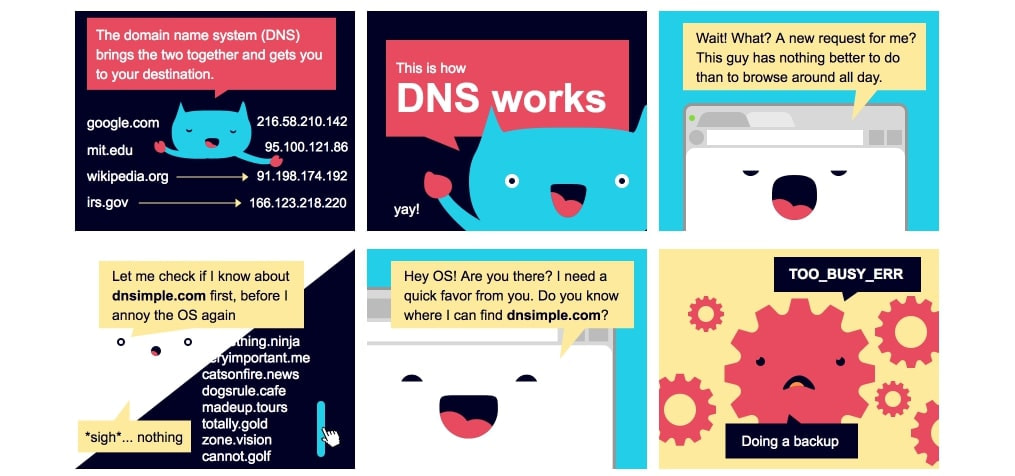
In order to bridge the communication gap between computers and humans, networking engineers developed DNS which stands for Domain Name System. DNS resolves domain names to IP addresses. Every time we type in the domain name, DNS server searches through its database to find a matching IP address for that domain name and resolve it to the website IP address. And when it is done, your computer is able to communicate with the website and retrieve the webpage.
DNS Simple created a comic to make it super simple for you to understand how DNS works. Check it out here.



Now let’s get to what we can do with DNS for the website optimization:



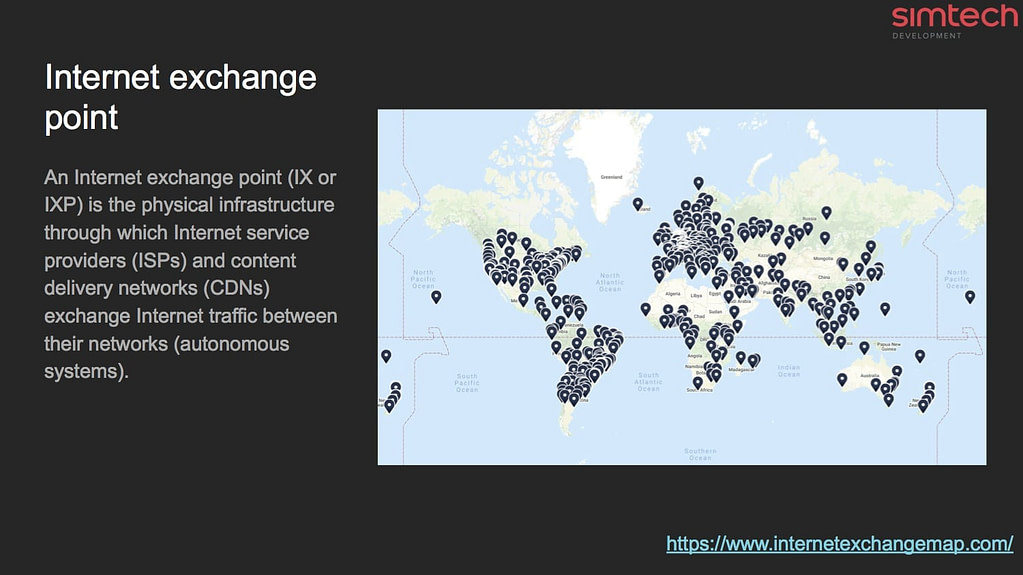
Cloudflare CDN data centers and Amazon Route 53 DNS servers are spread all over the world. That gives developers and businesses an extremely reliable and cost-effective way to route end users to Internet applications and provides content and other services as close to your clients as possible, so they get the information as fast as possible.
Common issues
Many eCommerce site owners turn to us with a problem of slow web page load speed when they chose a local DNS. Setting up global DNS will prevent such issues.
We suggest using our AWS hosting solution to ensure high web page speed load, since AWS Route 53 and Cloudfare services are included in it.
And another takeaway. If you are using CPanel, you are likely to change your mind after you read these articles that explain its disadvantages:
8 Reasons to Forget About Hosting Control Panel and Switch to Fully Managed Hosting
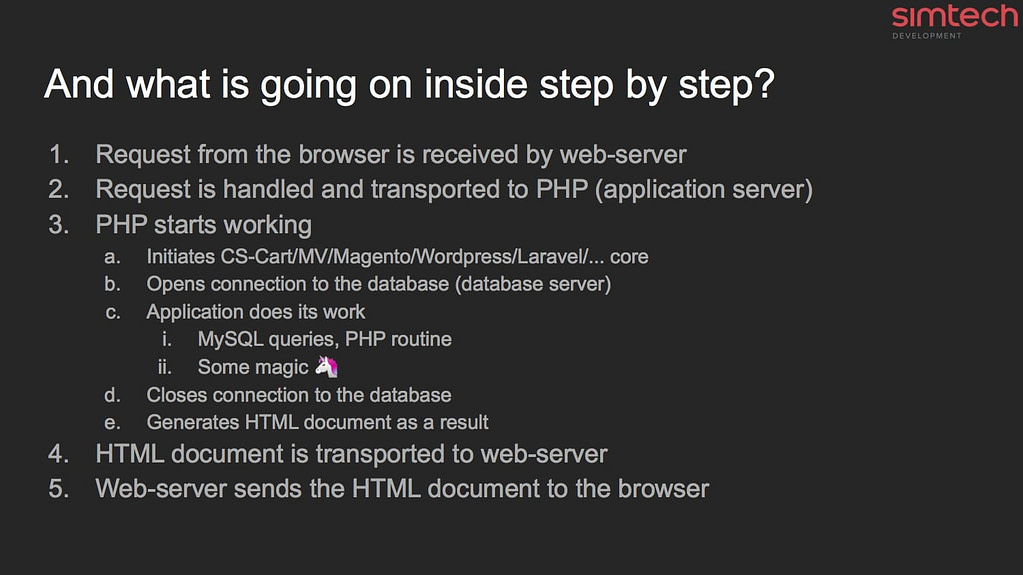
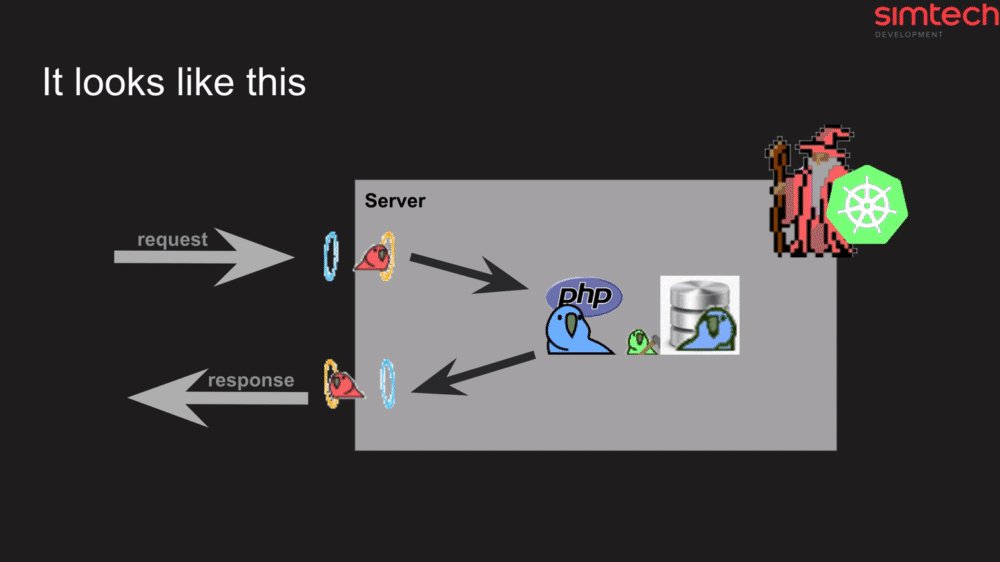
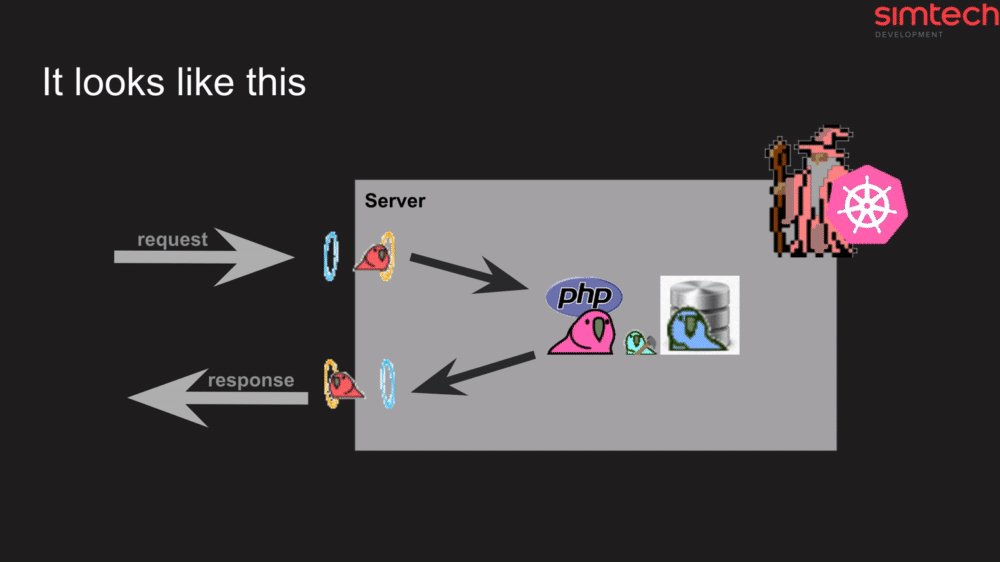
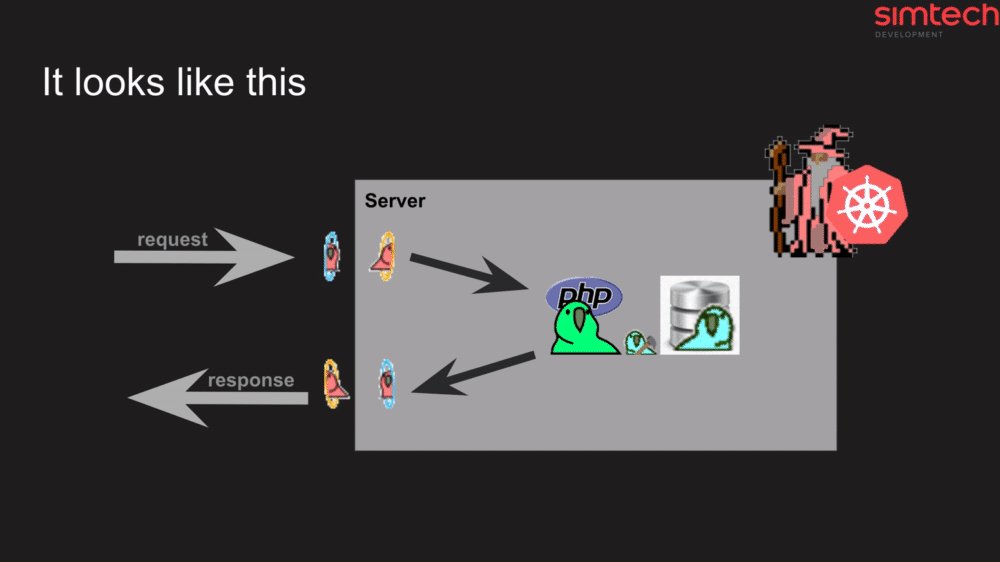
#2 SOCKETS AND EXTRA TECH STUFF
You type in URL and from the moment you hit the Enter key to when you finally see the page displayed, a lot of technical things happen. The processes are so complex and numerous, that they cannot be satisfyingly covered in this article.


The good news though is you do not need to have such detailed knowledge to make sure your website performs well. We do it for you 😉 There is an upcoming lecture by Roman that will look at each of these processes in detail for those of you who want to become more tech-savvy.
But today we’ll just call them tech magic and leave it at that.
#3 SSL/HTTPS



When you visit sites that are using standard HTTP it means your communication with the server is traveling un-encrypted. In most instances this is fine since you’re probably only reading the content provided by a website, not providing valuable private data.
But in cases where you are providing personal information (especially billing, banking or identification data) this is not optimal because a potential attacker could possibly intercept that content and change them on the fly. Which in turn can lead to hacking attempts or theft. This means that for online businesses and secure eCommerce websites, using HTTP is absolutely not acceptable.
And again DNS Simple guys made it super easy for us to understand how HTTPS works in another comic.
This year Google forces all the eCommerce websites to have an SSL Certificate (for HTTPS connection). Don’t be surprised when you see your competitor’s slow unattractive site appear higher in results simply because they are HTTPS.
Why HTTPS matters?
In HTTPS, SSL acts as a sub-layer under regular HTTP application layering. HTTPS encrypts an HTTP message prior to transmission and decrypts a message upon arrival. However, we need to keep in mind, like any additional stuff we add to the system or even code, an additional layer of security will increase
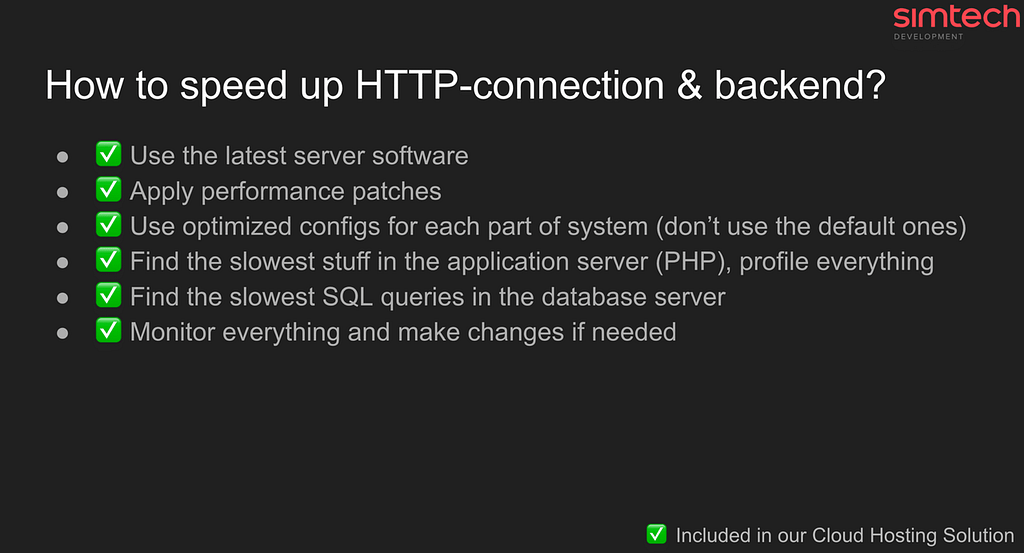
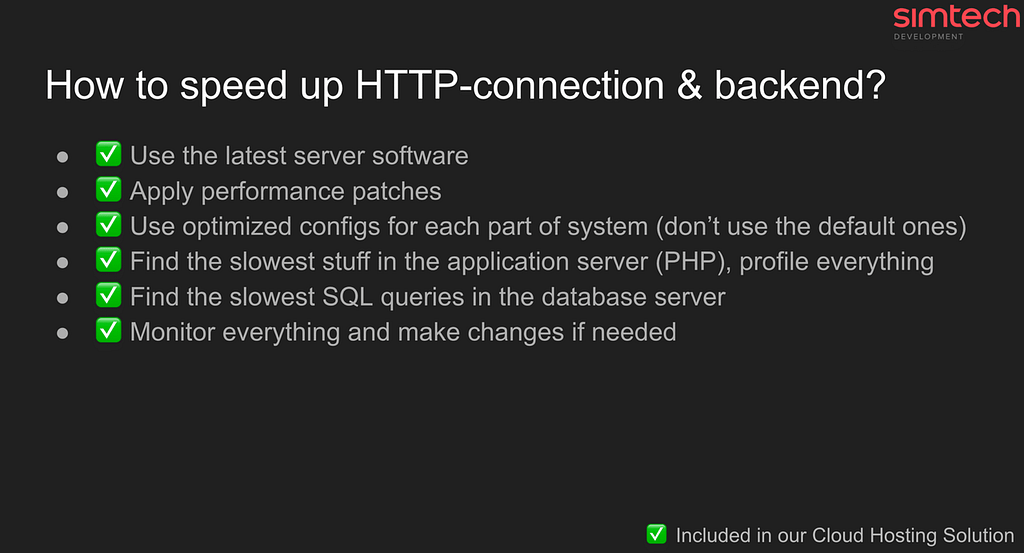
Below is the checklist for improving website connection security:



Our DevOps team will fine-tune your HTTPS connection for performance, both on the server and on the client.
Continuous monitoring of security metrics helps our team constantly improve their decision-making. They also continuously grow their expertise by following emerging trends and innovations in DevOps.
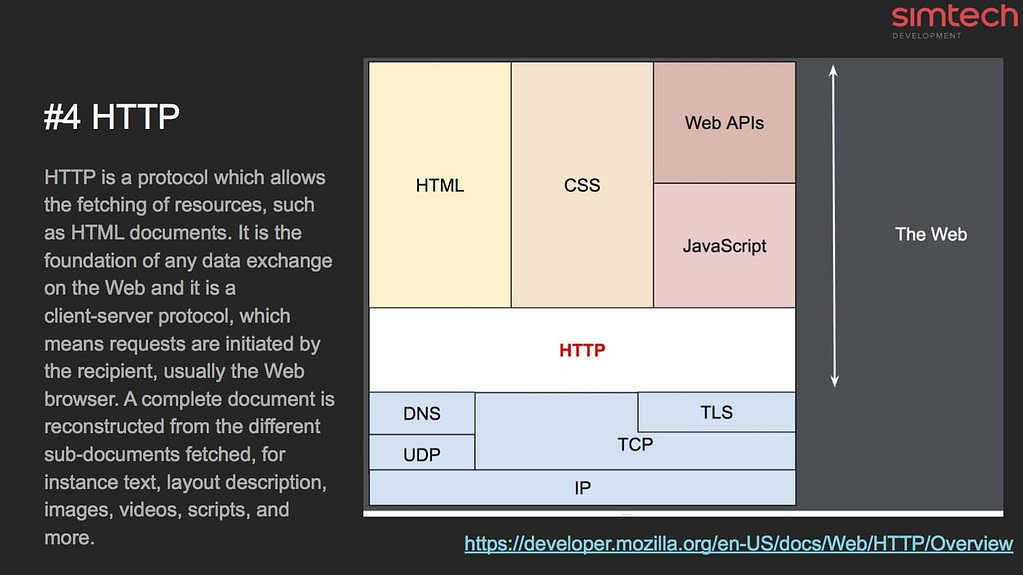
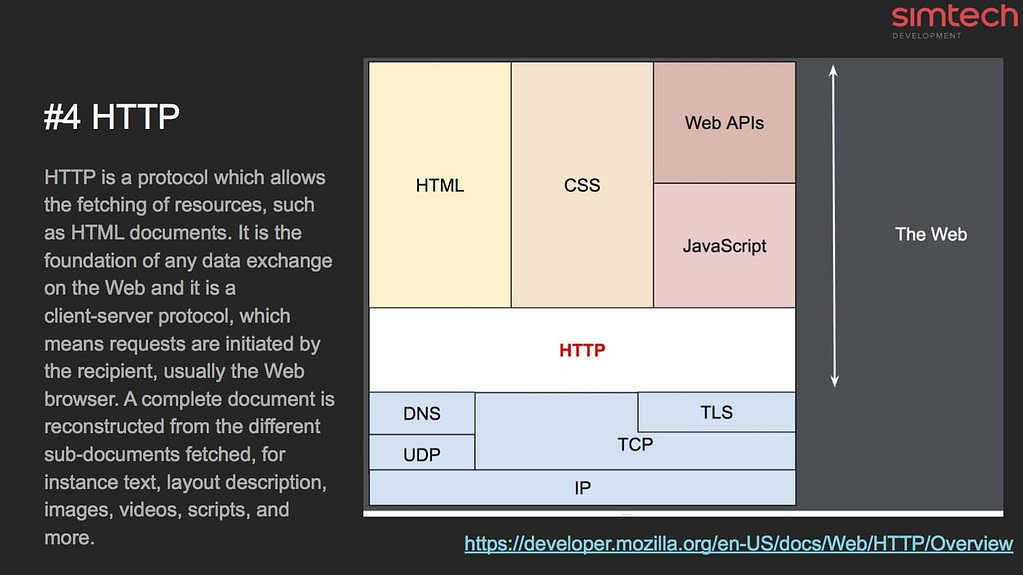
#4 HTTP
Don’t be surprised to see the HTTP section after we have talked about a much-advanced HTTPS. The reason we are looking at HTTP now is that it has to do with a metric TTFB (Time to first byte) understanding of which is essential if you are aiming to optimize your website performance.



As we have mentioned previously, HTTP is a protocol that fetches resources from the server. But the data transferred via HTTP is unencrypted. HTTPS, in turn, wraps this data in an additional security layer.
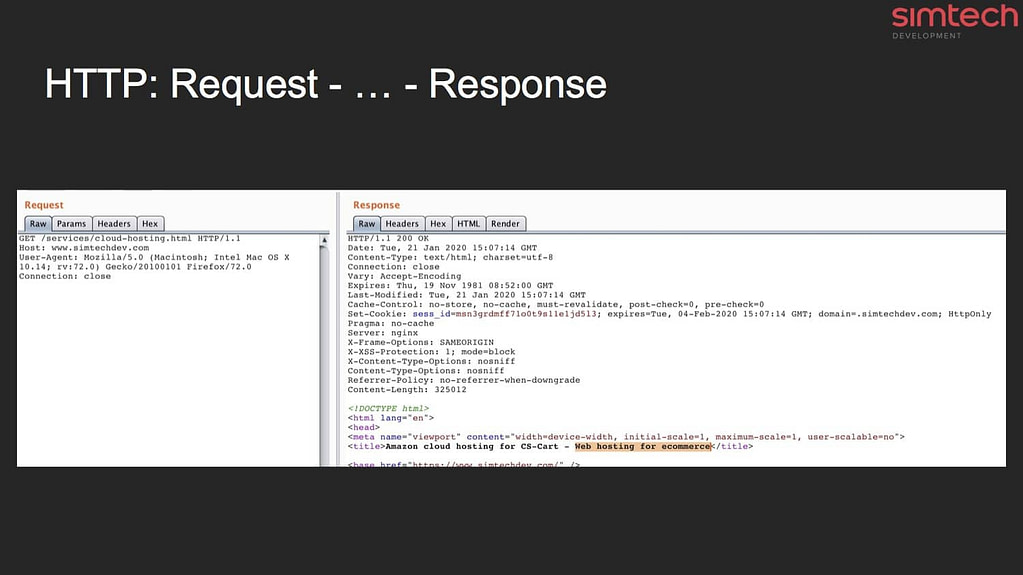
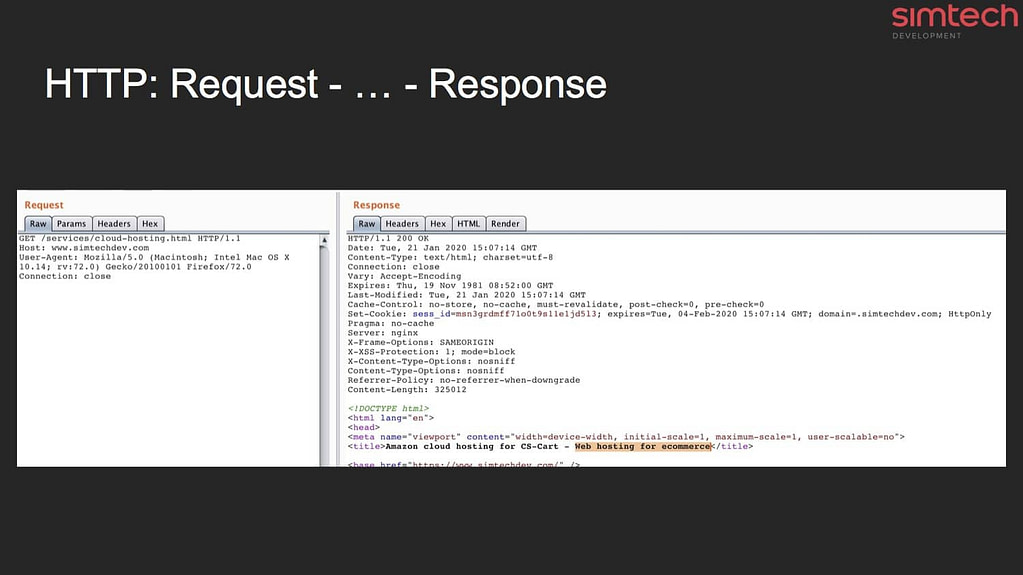
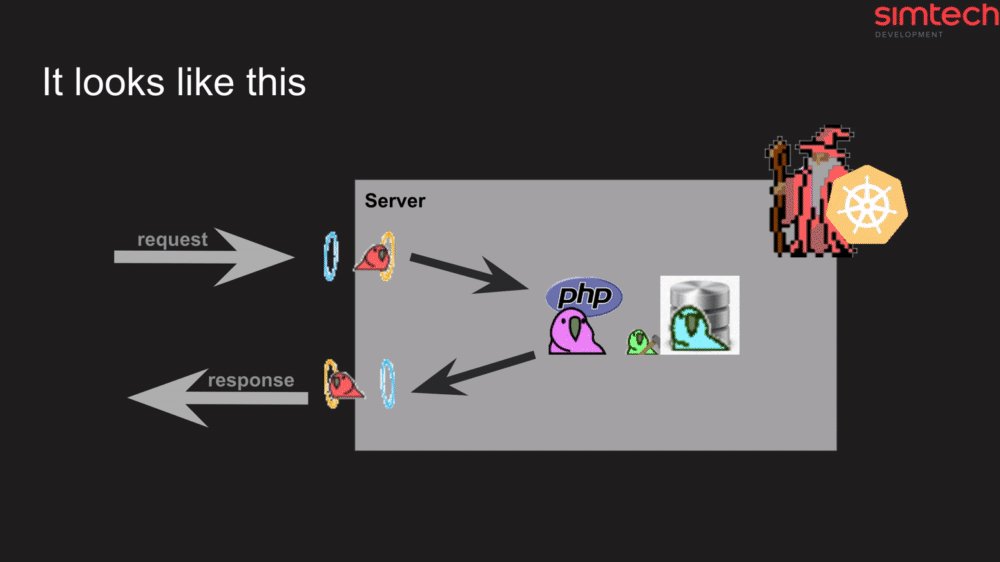
This is how HTTP request to the server and the server response look like:



As we can see it is plain text.
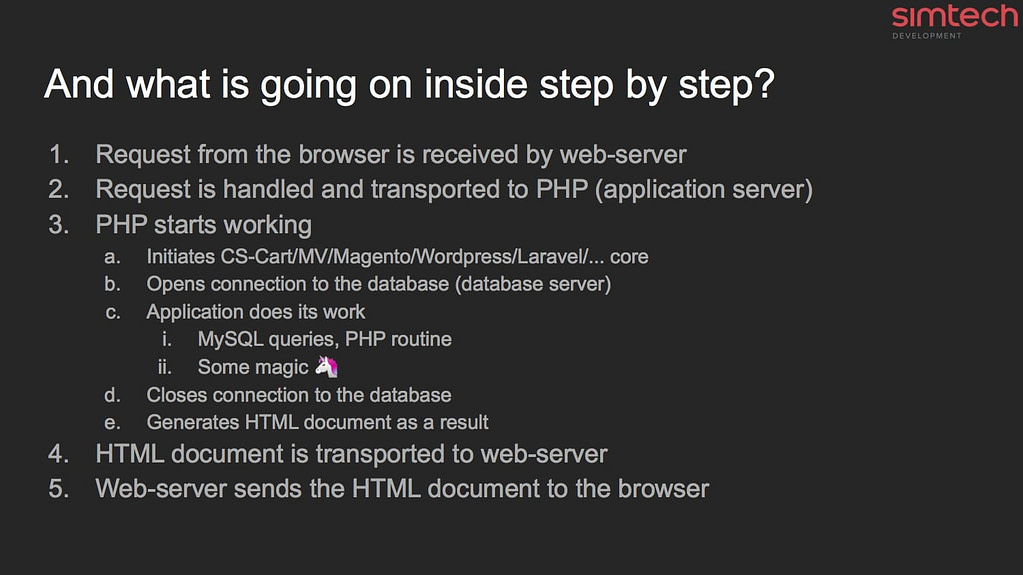
Below is the process of HTTP request to the server step by step:





The HTTP request sent to the server has to be accepted, processed and responded by the server. This is quite a complex process and can take time. And that is when we can make good use of the TTFB metric.
TTFB is a measurement used as an indication of the responsiveness of a web server or other network resource. TTFB measures the duration from the user or client making an HTTP request to the first byte of the page being received by the client’s browser. In other words, it is how quickly your web store opens on your customer device.
Common issues
We receive a number of requests from our clients blaming their servers for slow page speed. Their confusion gets supported by Google PageSpeed Insights report saying things like “Server response time low”.
First of all, it is important to understand that the largest and the main part of this metric is the work of the application itself and its code and database queries. That is why when we investigate issues with TTFB, we start with actually analyzing application code (CS-Cart/Multi-Vendor) and the code of its add-ons.
Yes, theoretically, the TTFB issues might be related to the server performance like, the server might be overloaded, have no available slots, and all the requests get in the queue to receive the content. But our practice showed that website performance checker websites, including Google PageSpeed Insights, give out incorrect reports (we will cover this in the next article) and many times the problem with TTFB is in the application code that is not optimized.
SPOILER ALERT: The next lecture will be about how to, without special tech skills, detect website performance issues after the completion of software development works and code modifications.



#5 BROWSER
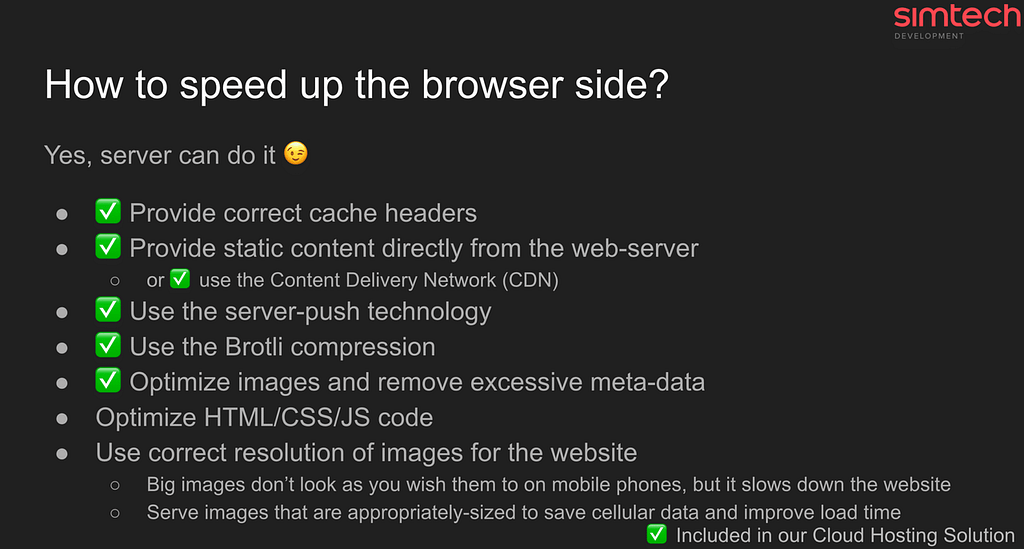
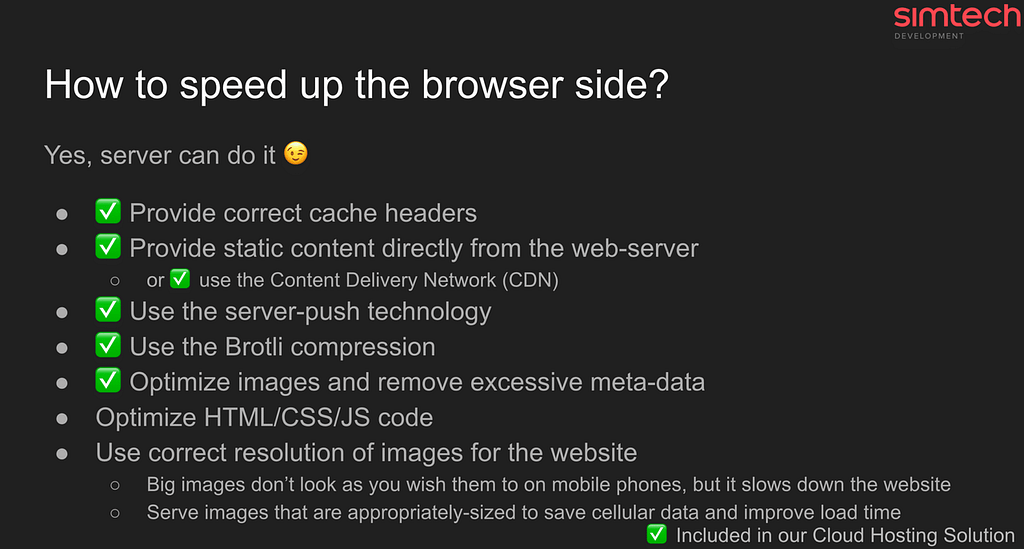
The least accountable for poor site performance thing is… your browser!
Once the server supplies the resources (HTML, CSS, JS, images, etc.) to the browser, it undergoes the process below:
- Parsing
- HTML, CSS, JS
- Rendering
- Construct DOM Tree
- Render tree
- Layout of render tree
- Painting the render tree
This is in short. But if you want to dive deeper, than check out this comprehensive publication by Html5rocks team.
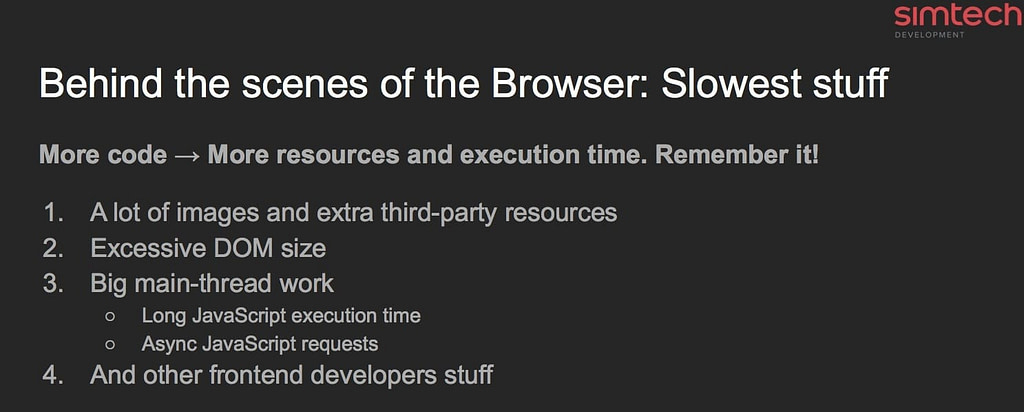
Browsers can give a lot of problems while delivering content, especially if you are using bulky non-optimized storefront themes. Below, are a few of things that can slow down browsers:



Luckily, there are certain server configurations that help browsers load and deliver content faster:



Now, it’s up to you
We hope after reading this article, you got a picture of how things work in the web world.
As you can see, the desired high website performance that brings traffic, and most importantly, serves it, is just a few right decisions away.
Now let’s recap those decisions:
- Choosing the right location of your data center,
- Setting global DNS instead of local,
- Using HTTPS connection,
- Optimizing server configuration for better browser performance.
And if you still have a question, you know who you can contact – Roman Ananev, our Head of Cloud Hosting and SRE/DevOps departments. Roman will be happy to share his experience and thoughts regarding any issue you are having with your website performance and help you make the best decision for its optimization.


Download Website Performance. Part 1: Factors That Affect Your Website Speed presentation below: