Today we bring to your attention the report of Michael, our expert PHP programmer. In his speech, Mikhail presented tips for tech-savvy website owners on how to optimize the performance of an online store or marketplace on their own using best practices. Here and below, optimization will be considered in the context of the Google Pagespeed Insights service. This is the most common way to measure the speed and performance of a site at the moment.
About the author

Michael, PHP developer, Simtech Development
Website optimization types
Website optimization can be conditionally divided into three components:
- Server-side
- Backend
- Frontend
Let’s address each item.
Technical website optimization in terms of SEO
Before we begin, let’s mention some stats:
- Even 1 second of extra waiting will already reduce the conversion by 7.5%
- 50% of users are ready to wait for the first page to load for a maximum of 2 seconds, no more
- more than 70% of customers will simply leave the site if it takes more than 4 seconds to load.
Server-side website optimization
Here we are very limited both from the side of the hoster, and your actual skills and abilities. To fully optimize a website from the server side,, you need a dedicated server and a professional system administrator.
What can still be configured on most servers:
- Compression. It changes from 0 to 9. It is chosen experimentally, when checking with Google Pagespeed Insights service. The higher the compression, the greater the load on the processor and the smaller the amount of data transferred. Hence, with a heavy load and a small allocation of processor time when loading a page, delays are possible. The optimal value is usually between 5 and 9.
- Cache of static objects (js, css, images, etc.). Google requirement is 1 year. An example of the term can be found here:
Serve static assets with an efficient cache policy .Often, the hosting provider does not have a cache for all types of files (some image or font resolutions), then this must be specified separately in the .htaccess file, if the server configuration allows.
<FilesMatch ".(flv|gif|jpg|jpeg|png|ico|swf|js|css|pdf)$">
Header set Cache-Control "max-age=2592000"
</FilesMatch>or
<ifModule mod_expires.c>
ExpiresActive On #cache flash and images for one week
ExpiresByType image/x-icon "access plus 7 days"
ExpiresByType image/jpeg "access plus 7 days"
ExpiresByType image/png "access plus 7 days"
ExpiresByType image/gif "access plus 7 days"
ExpiresByType application/x-shockwave-flash "access plus 7 days" #cache css, javascript and text files for one week
ExpiresByType text/css "access plus 7 days"
ExpiresByType text/javascript "access plus 7 days"
ExpiresByType application/javascript "access plus 7 days"
ExpiresByType application/x-javascript "access plus 7 days" #cache html и htm file for one day ExpiresByType text/html "access plus 1 day" #cache xml files for ten minutes
ExpiresByType application/xhtml+xml "access plus 10 minutes"
</ifModule>Backend website optimization
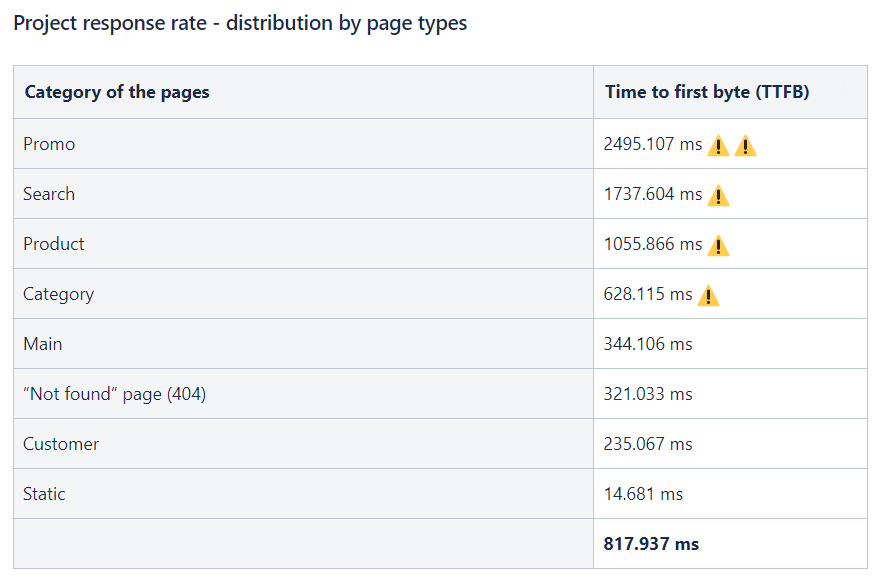
Here, everything mainly rests on backend, database queries, and the duration of script execution. Speaking about Google Pagespeed, it is the requirement “Reduce the server response time (time to first byte)”.

To catch long requests, we set database query logging and wait from several hours to 1 day to see the peak load.
It is also possible to include the logs of mysql itself. Then, we optimize requests, we add indexes to the database.
Ineffective functions are DISTINCT, ORDER BY, IN instead of OR.
Expert tip
Follow these principles:
- Write simple queries.
- Write short requests
- Add indexes
Frontend website optimization
Here are some tips on how to optimize your site in frontend:
- Remove unused CSS code.
As is clear from the requirement, it appears if there are a lot of styles on the page that are loaded on it, but not used. This is very well seen in the example of ready-made libraries, such as bootstrap.
The bootstrap.min.css file contains all of the styles in the package. The problem is that styles are stored for all pages in one file, so there will be many unused styles for one page.
Possible solutions:
- Delayed loading of all non-critical styles. For example, bootstrap – first load the grid, and the rest of the styles after loading the page. In this case, pagespeed will not see the “unnecessary” styles. Cons – it is possible to rebuild the image on load, so “unnecessary” styles should be chosen carefully.
- PurgeCSS package. Removes unused styles from the site. Cons: it does not always work correctly with styles specified only in js files.
- PurifyCSS package – similar to step 2
- UnCSS package
- Eliminate render-blocking resources
This mainly includes js and css files. Less often fonts and pictures.
How to resolve it?
Styles: use lazy loading for all additional styles. Load after (!) loading of content. This can be done either by adding styles via ‘append’ after the page has loaded, or setting media parameters. Don’t use lazy loading for the main styles as this will result in a loss of smooth loading of the site, especially in the Chrome browser.
<link rel="preload" href="mystyles.css" as="style" onload="this.rel='stylesheet'">The same is with scripts. Set the defer loading except for jQuery file and its analogs as almost all other scripts depend on it. After that, you need to test the entire site for performance!
- Use modern image formats
Until recently, there was a problem that Google offered a choice of 3 formats, none of which was supported by all browsers. At the moment, the WebP format has supplanted the rest and is supported by all modern browsers.
- Postpone the loading of hidden images
Good example is GitHub – ressio/lazy-load-xt: Lazy load XT is a jQuery plugin for images, videos and other media. All images are lazy loaded. It will allow you to lazy load not only images, but many other things with a detailed description.
- Reduce JavaScript code size
Just minify the file. There are many online services for this. Do not forget to leave a non-minimized file for editing scripts.
- Reduce the size of the DOM structure
Roughly speaking, the amount of content on the page. It is possible to reduce only by refusing part of the content. For example, you can save a lot by removing different kinds of carousels and sliders.
- Minimize work on the main thread
There are many points, but in fact what can be influenced is the number of scripts that are executed on the page during loading. Less is better.
- Set to show all text while loading web fonts
Find where the font is connected and set font-display: swap;
@font-face {
font-family: 'MyWebFont';
src: url('myfont.woff2') format('woff2'), url('myfont.woff') format('woff');
font-display: swap;
}- Reduce the impact of third-party code.
All third-party scripts: chats, Google Statistics, etc. Chats and third-party scripts can be lazy loaded in most cases. As for Google statistics, it can be only either kept or removed from the site. You choose what to do.
- Reduce JavaScript code execution time
How to reduce the number of scripts on the page? If you can do it without js, do it without js!
Final words
If you are facing difficulties in optimizing your online store or marketplace, we have specialists on our staff who will help you improve Google page speed quickly and efficiently. A fast website means that you are not losing potential customers, but gaining them. A more optimized site – faster loading – faster site surfing – more traffic – potentially more purchases. Don’t miss any opportunity to improve your site. Contact the experts!