The eCommerce environment is a rather competitive area with its own rules and hidden pitfalls that can raise your business to new heights or ruin it in short terms. Website owners with extensive experience say that it takes a lot of resources, efforts, and devotion to maintain a web store, and they are definitely right. Be sure that a prospect, who once visited your online store, won’t become a repeat customer, if they see poor design, lack of product descriptions or have to use an unmanaged and complicated navigation system. It seems that every eCommerce business owner knows these issues, but year after year vendors make the same mistakes and join the ranks of down-and-out businessmen. Today, let’s dive deeper in the subject of best eCommerce platforms.
Factors to Consider When Choosing the Best eCommerce Platform

eCommerce platforms for developers typically offer more customization options and flexibility compared to off-the-shelf eCommerce solutions. They provide programmers with access to APIs, SDKs, and other tools to build and integrate custom features and functionalities. In addition to the functionality of selling online, these pieces of software should also provide:
- Customizability and Flexibility: It is important to choose a customizable and flexible eCommerce platform that allows its tailoring and flexibility to meet the client’s business needs. This includes the ability to customize the design, layout, and functionality of an online store.
- Developer Tools and Documentation: The learning curve for mastering an eCommerce platform can vary depending on the software complexity, the user’s experience with similar platforms, and the user’s technical knowledge. The best eCommerce solution should have a robust set of developer tools, community and documentation to help eCommerce web devs build and customize the store.
- Compliance to Your Technical Requirements: The eCommerce platform should meet your technical requirements such as web hosting, security, and performance.
- Integration Capabilities: The best eCommerce platform for developers provides the ability to integrate with other systems such as payment gateways, shipping providers, social media and marketing tools.
- User Experience: The custom eCommerce software ensures a great user experience for customers, including easy navigation, fast load times, and a mobile-friendly website design.
- Cost and Pricing Models: The eCommerce platform should be cost-effective and offer pricing models that fit the client’s budget. It’s important to research and compare the transaction fees of each platform before choosing one for your eCommerce project. Usually, there are a free plan and paid plans with unlimited products and enhanced payment methods and payment processing and other eCommerce features.
- Type of product: there may be physical or digital products on a platform, or a mix of these two. While selecting a solution, you need to consider this factor as it will influence the whole further development, its cost and your efforts.
- Mobile app: the software should offer a mobile app solution so that programmers won’t have to build it from scratch.
Benefits of using a developer-friendly eCommerce solution



Mention the benefits, eCommerce programmers usually get with the user-friendly choice:
- Customization: A developer-friendly eCommerce platform means that you can add new features, modify existing ones, and integrate third-party tools easily.
- Flexibility: The best platform for eCommerce provides flexibility in terms of web design, functionality, and scalability.
- Speed: The best eCommerce platform for web developers helps to build eCommerce stores quickly and efficiently. This means that they can deliver projects faster, which is beneficial for both the developer and the client.
- Support: The best eCommerce for developers is not always a drag-and-drop software, so the platform should provide excellent support. This means that they can get help in the real time if you encounter problems while building eCommerce stores.
- Cost-effectiveness: A developer-friendly eCommerce store platform solution is cost-effective because programmers can build eCommerce stores quickly and efficiently. This means that they can take on more projects and generate more revenue.
Comparison of Top eCommerce Platforms for Developers
Popular eCommerce frameworks for developers include well-known platforms such as Magento, WooCommerce, Shopify, BigCommerce, and CS-Cart. One can compare these online store platforms based on factors such as ease of use, customization options, scalability, security, and pricing to determine the best platform to build an eCommerce website. Each framework has its own strengths and weaknesses, and you should choose the one that best fits the needs of your project. Let’s see their main features in short:
WooCommerce



WooCommerce is a popular eCommerce plugin for WordPress that allows developers to create online stores. It offers a range of features and is easy to use for IT specialists who are familiar with customizing WordPress.
Here is an overview of the WooCommerce tech stack
- PHP: WooCommerce is primarily written in PHP, a popular server-side scripting language.
- WordPress: WooCommerce is built as a WordPress plugin, leveraging the core functionalities and infrastructure provided by WordPress.
- MySQL: WooCommerce uses MySQL as its database management system to store and retrieve data.
- JavaScript: WooCommerce utilizes JavaScript for client-side interactivity and dynamic content.
- HTML/CSS: WooCommerce generates HTML markup and uses CSS for styling the frontend components.
- REST API: WooCommerce provides a RESTful API that allows developers to interact with the platform programmatically.
- jQuery: WooCommerce relies on the jQuery library for DOM manipulation and AJAX functionality.
- Composer: WooCommerce utilizes Composer, a dependency management tool for PHP, to manage its dependencies.
- PHPUnit: WooCommerce uses PHPUnit, a popular unit testing framework for PHP, to ensure code quality and test functionality.
The combination of WordPress’s robust foundation, flexibility, customization options, integration capabilities, scalability, and SEO-friendliness make WooCommerce’s tech stack a popular choice for building eCommerce websites.
However, there are critics who highlight the platform tech stack drawbacks
- As WooCommerce is built on WordPress, it inherits some of the security vulnerabilities associated with the platform. It is crucial to regularly update and secure the store to minimize potential risks.
- WooCommerce is built on top of WordPress, which is known for its resource-intensive nature. This can potentially impact the performance of an online store, especially when dealing with a large number of products or high traffic.
- WooCommerce may face challenges when it comes to scaling up for larger stores or handling high volumes of transactions. It may require additional optimization, caching, or server resources to handle increased demands.
Despite these criticisms, WooCommerce remains a popular and widely used e-commerce solution, especially for small to medium-sized businesses. Many merchants find its flexibility, integration with WordPress, and extensive community support outweigh any potential drawbacks. Ultimately, the suitability of WooCommerce’s tech stack depends on the specific needs and preferences of the business.



Chaka Khan is a personal eCommerce website of a singer implemented on WordPress plus WooCommerce
Shopify



Shopify is a cloud-based eCommerce framework that is easy to set up and use. It offers a range of features and is popular with medium-sized and small businesses.
The platform offers a range of features and benefits, as well as a specific tech stack that powers its functionality. Here are some key aspects of the Shopify tech stack, along with its advantages and drawbacks.
Shopify Tech Stack
- Programming Language: Shopify primarily uses Ruby on Rails for its backend development. Ruby on Rails is known for its simplicity and ease of use, allowing developers to build applications quickly. It also has a large community and a wide range of libraries and plugins available, making it easier to find solutions and resources.
- Frontend Development: Shopify uses HTML, CSS, and JavaScript for frontend development. It also provides a templating language called Liquid, which allows developers to dynamically generate content and customize themes.
- Database: Shopify uses a relational database management system (RDBMS) called MySQL to store and manage data.
- Hosting and Infrastructure: Shopify handles the hosting and infrastructure for its customers, providing a fully managed cloud-based solution.
Shopify advantages
- Faster development: Ruby on Rails promotes rapid development with its convention-over-configuration approach, allowing developers to focus on building features rather than handling complex configurations.
- Easy setup: Shopify takes care of server setup, maintenance, and security, allowing businesses to focus on their online stores without worrying about infrastructure management.
- Scalability: Shopify’s infrastructure can handle high traffic and automatically scales resources based on demand.
Drawbacks of Shopify tech stack
- Learning curve: Developers who are not familiar with Ruby on Rails may require some time to learn and adapt to the framework.
- Limited control: Since Shopify manages the hosting and infrastructure, businesses have limited control over server configurations and optimizations.
- Dependency on Shopify: Businesses using Shopify are reliant on the platform’s infrastructure and may face limitations if they require specific server configurations or custom setups.
Overall, the Shopify tech stack offers several advantages, such as rapid development, scalability, and ease of use. However, it may have some drawbacks, including performance limitations, learning curves, and limited customization options. Businesses should consider these factors when choosing Shopify as their e-commerce platform.



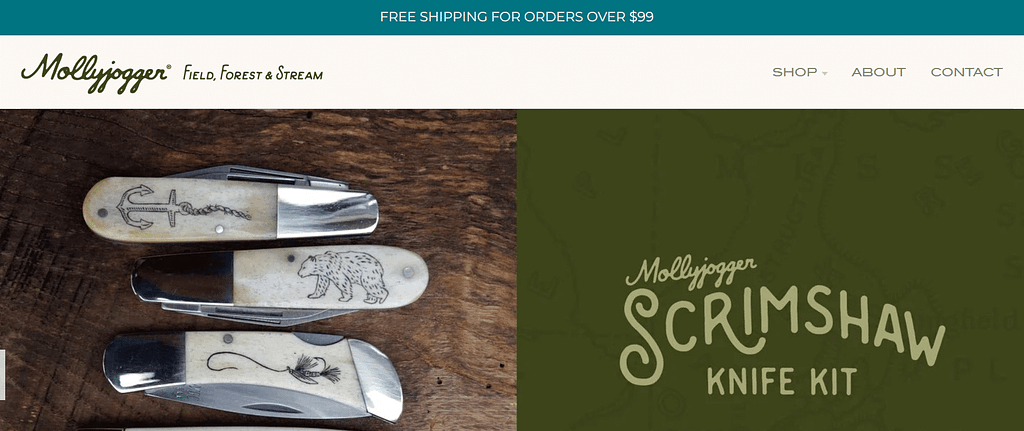
The Molly Jogger shop is a website using Shopify to sell online
BigCommerce



BigCommerce is a cloud-based eCommerce platform that offers a range of features for developers. It is easy to use and can be customized to meet the needs of different businesses.
Its tech stack consists of several components that work together to power the platform and provide a seamless experience for users.
BigCommerce technologies
- Front-end: BigCommerce uses HTML, CSS, and JavaScript for the front-end development of its storefront themes. This allows for customization and flexibility in designing the user interface.
- Backend: BigCommerce uses a microservices architecture with a combination of programming languages and frameworks, including Ruby on Rails, PHP, and Node.js. This allows for scalability and flexibility in handling complex business logic and integrations.
- Database: BigCommerce uses a relational database management system (RDBMS), specifically MySQL, to store and manage data related to products, orders, customers, and more. This allows for efficient data storage and retrieval.
- Hosting and infrastructure: BigCommerce provides a fully hosted solution, meaning it takes care of the infrastructure and server management. It uses cloud-based hosting services, primarily Amazon Web Services (AWS), to ensure high availability and performance.
BigCommerce advantages
- Scalable and flexible architecture, supports high traffic and large product catalogs.
- Enables integrations with third-party services and APIs.
- Allows for customization and unique branding and supports responsive design for mobile-friendly experiences.
Drawbacks of BigCommerce
- Requires knowledge of multiple programming languages.
- Complex integrations may require advanced development skills and working with BigCommerce APIs.
- Custom server-side optimizations may not be possible, in dependency on BigCommerce’s hosting services.
Overall, the BigCommerce tech stack offers a robust and scalable solution for e-commerce businesses. However, its drawbacks include limited customization options, reliance on BigCommerce’s infrastructure, and the need for advanced development skills for complex customizations and integrations.



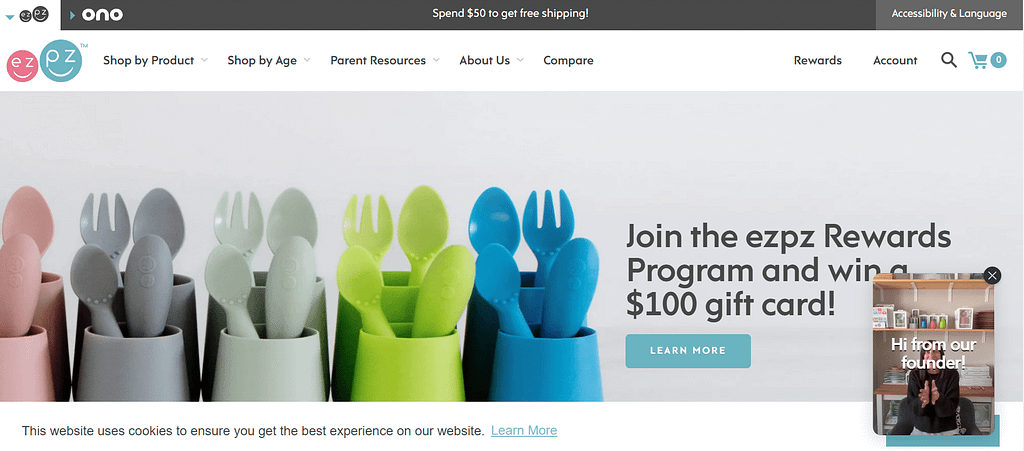
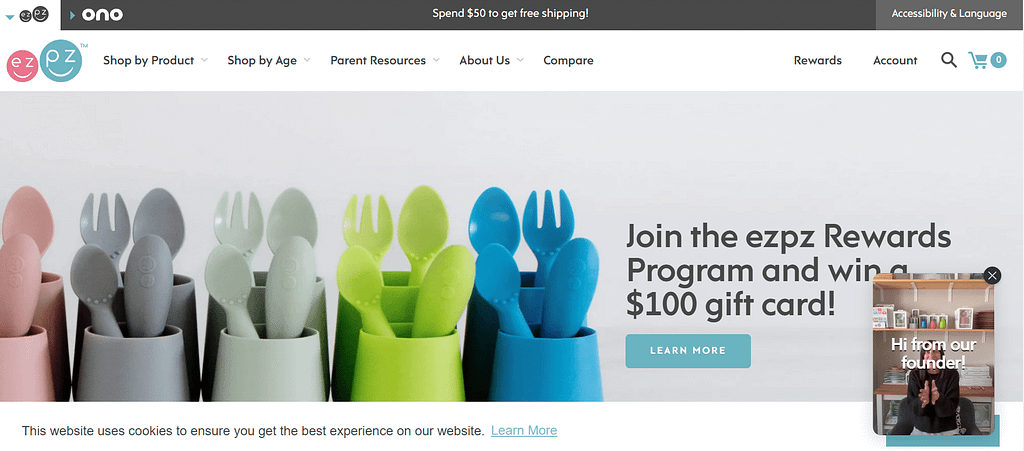
The ezpzfun.com website selected the BigCommerce to sell plates for kids
Adobe Commerce



Adobe Commerce (ex-Magento) is a popular eCommerce solution that offers a lot of flexibility and customization options. Magento is a powerful and flexible open-source and offers a wide range of features for professionals. It is highly customizable and can be used to create complex eCommerce websites. It has a robust API and a large IT community who contribute to its development and offer support. Adobe Commerce also provides a developer portal, documentation, and debugging tools.
Here is an overview of the Adobe Commerce tech stack:
- Programming Language: Adobe Commerce is primarily written in PHP, which is a popular server-side scripting language.
- Web Server: Adobe Commerce can run on various web servers like Apache, Nginx, or Microsoft IIS.
- Database: The platform supports different databases, including MySQL, MariaDB, and Oracle.
- Front-end: Adobe Commerce uses HTML, CSS, and JavaScript for front-end development. It also utilizes the jQuery library for enhanced interactivity.
- Framework: Adobe Commerce is built on the Zend Framework, which is a powerful PHP framework for developing web applications.
- Caching: To improve performance, Adobe Commerce utilizes caching mechanisms like Varnish and Redis.
- Content Delivery Network (CDN): CDNs like Cloudflare or Akamai can be integrated with Adobe Commerce to deliver static content efficiently.
- Payment Gateways: Adobe Commerce supports various payment gateways such as PayPal, Stripe, Braintree, and Authorize.net.
- Integration: Adobe Commerce can be integrated with third-party systems like ERP (Enterprise Resource Planning), CRM (Customer Relationship Management), and PIM (Product Information Management) systems.
- Hosting: Adobe Commerce can be hosted on cloud platforms like AWS (Amazon Web Services), Azure, or Google Cloud, or on dedicated servers.
The platform provides a comprehensive tech stack for building and managing online stores. But before embarking on building on it, consider its advantages and drawbacks.
Advantages of Adobe Commerce
- Robustness and flexibility: Adobe Commerce offers a wide range of features and functionalities, allowing businesses to customize their online stores according to their specific needs. It supports multiple product types, payment gateways, shipping methods, and offers extensive catalog management capabilities.
- Scalability: Adobe Commerce is highly scalable and can handle large product catalogs and high traffic volumes. It provides a multi-store feature that allows businesses to manage multiple online stores from a single admin panel, making it suitable for businesses with multiple brands or international operations.
- Extensive third-party integrations: Adobe Commerce has a vast marketplace of extensions and integrations, allowing businesses to extend their store’s functionality easily. It integrates with popular payment gateways, shipping providers, marketing tools, and other third-party services, providing flexibility for businesses to choose the tools that best suit their needs.
- SEO-friendly: Adobe Commerce offers built-in SEO features, such as customizable URLs, meta tags, and sitemaps, helping businesses optimize their store for search engines. It also supports SEO-friendly URLs and provides tools for managing redirects and canonical tags (for more on that, you can read Backlinko’s explanation of canonical tags for SEO).
- Community support: Adobe Commerce has a large and active community of developers and users who contribute to its development and provide support. This community-driven approach ensures continuous improvement and a wealth of resources for troubleshooting and learning.
Adobe Commerce drawbacks
- Complexity: Adobe Commerce can be complex to set up and maintain, especially for non-technical users. It requires technical expertise to customize and manage the platform effectively. The learning curve can be steep for users without prior experience in e-commerce platforms.
- Cost: Adobe Commerce is a premium e-commerce solution, and the licensing fees can be significant, especially for small businesses. Additionally, customization and maintenance costs can add up, depending on the complexity of the store’s requirements.
- Performance optimization: While Adobe Commerce is scalable, achieving optimal performance can be challenging. It requires careful server configuration, caching mechanisms, and performance optimization techniques to ensure fast page load times and smooth user experience.
- Upgrades and compatibility: Upgrading Adobe Commerce to newer versions or applying patches can be complex and time-consuming, especially for stores with extensive customizations. Compatibility issues with third-party extensions and integrations can also arise during upgrades.
- Resource-intensive: Adobe Commerce requires adequate server resources to handle high traffic and provide optimal performance. It may require dedicated hosting or cloud infrastructure (i.e., bring your own cloud) to ensure smooth operation, which can add to the overall cost.
Overall, Adobe Commerce offers a powerful tech stack for building and managing e-commerce stores, but it requires technical expertise and careful planning to overcome its drawbacks and fully leverage its advantages.


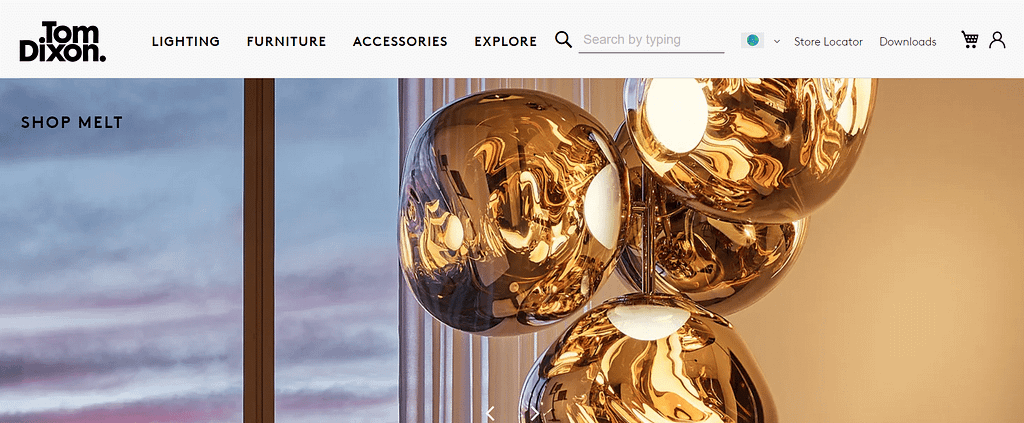
The Tom Dixon store is built on Adobe Commerce to sell lighting and accessories
CS-Cart


CS-Cart is a self-hosted eCommerce software that offers a range of features for IT pros and digital entrepreneurs. It is highly customizable and can be used to create complex eCommerce websites of enterprise level. Moreover, it comes with all SEO (Search Engine Optimization) tools, so that you can focus on development.
As for the tech foundation, it is built using PHP and relies on the LAMP (Linux, Apache, MySQL, PHP) stack.
Here is an overview of the tech stack used by CS-Cart
- Programming Language: PHP – CS-Cart and Multi-Vendor are primarily written in PHP, a popular server-side scripting language.
- Framework: CS-Cart and Multi-Vendor use their own custom PHP framework for building the core functionality of the platforms.
- Database: MySQL – Both platforms use MySQL as the database management system to store and retrieve data.
- Web Server: Apache – Apache HTTP Server is commonly used to host CS-Cart and Multi-Vendor installations.
- Front-end: HTML, CSS, JavaScript – The front-end of CS-Cart and Multi-Vendor is built using HTML for structure, CSS for styling, and JavaScript for interactivity.
- Template Engine: Smarty – CS-Cart utilizes the Smarty template engine to separate the presentation layer from the business logic.
- Version Control: Git – Git is commonly used for version control in the development of CS-Cart and Multi-Vendor.
The platform has its pros and cons.
Advantages of CS-Cart software tech stack
- Flexibility: CS-Cart software tech stack allows for easy customization and flexibility. It provides a modular architecture that allows developers to add or remove features according to the specific requirements of the business.
- Extensive feature set: CS-Cart offers a wide range of features and functionalities out-of-the-box, including multi-store management, product management, inventory management, payment gateways, and more. This makes it suitable for various types of e-commerce businesses.
- SEO-friendly: CS-Cart has built-in SEO features that help improve the search engine rankings of the online store. It supports SEO-friendly URLs, meta tags, and other optimization techniques, making it easier for businesses to attract organic traffic.
- Scalability: CS-Cart is designed to handle large amounts of data and traffic. It can easily scale up to accommodate the growing needs of the business, making it suitable for both small and large e-commerce businesses.
- Active community: CS-Cart has a large and active community of developers and users who contribute to its continuous improvement. This means that there are plenty of resources, tutorials, and add-ons available to enhance the functionality of the software.
Drawbacks of CS-Cart software tech stack:
- Cost: CS-Cart is not a free software. It comes with a license fee, which may be a drawback for small businesses or startups with limited budgets.
- Learning curve: CS-Cart has a complex architecture and may require some learning curve for developers who are not familiar with the software. This can increase the development time and cost for businesses. However, there are video tutorials and the CS-Cart Academy for quick developers onboarding.
- Limited third-party integrations: Although CS-Cart offers a wide range of features out-of-the-box, it may have limited integrations with third-party services or platforms. This can be a drawback for businesses that rely on specific integrations for their operations.
- Customization limitations: While CS-Cart allows for customization, there may be limitations in terms of design and functionality. Businesses with unique requirements may need to invest in additional development to achieve their desired customization.
- Upgrades and maintenance: CS-Cart releases regular updates and patches to improve security and add new features. However, businesses may need to invest time and effort in upgrading and maintaining their CS-Cart installation to stay up-to-date with the latest version.


Urbankissed marketplace uses the CS-Cart platform for their sustainable fashion business
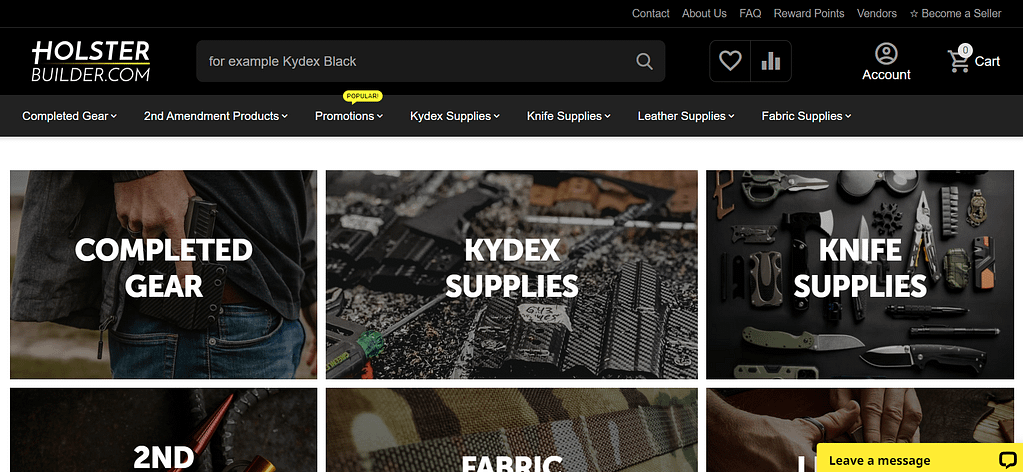
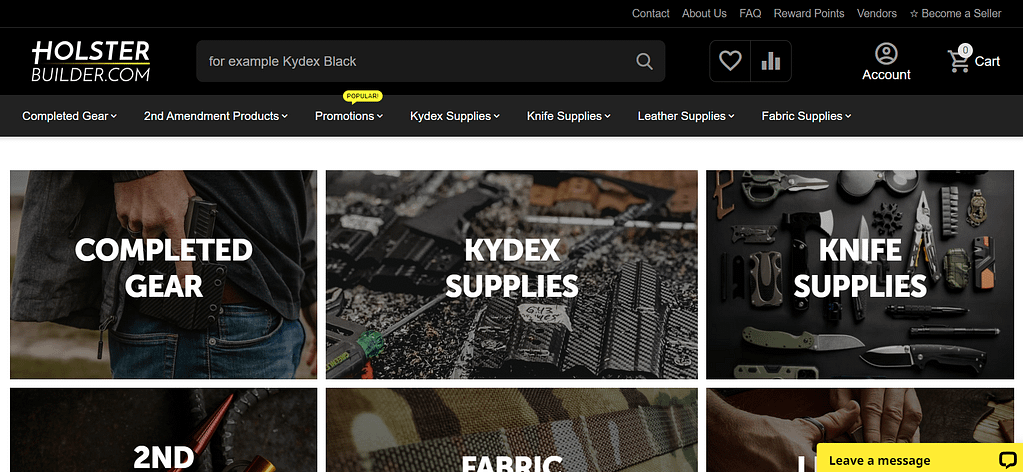
Case Study – Holsterbuilder


The HolsterBuilder website as it is on the CS-Cart platform
In our practice, there was a case when website owners requested to migrate from their platform as it didn’t satisfy their business scale anymore. Joseph and Jessica, shooters themselves, got tired of the bad customer service and long shipping times for custom holsters. To resolve this inconvenience, they created their own website – holsterbuilder.com. They chose WordPress first to introduce holsters with unparalleled customer service. However, WordPress even with its WooCommerce eCommerce plugin didn’t fit the shopping convenience promised by the developer. So, the founders decided to move from WordPress plus WooCommerce to CS-Cart Ultimate. Our team migrated the project, installed it on our managed hosting solution and customized it for a greater efficiency and performance. After the migration, the store was actualized for new orders and customers, happened during replatforming. The site got a fresh look, kept all the previous functionality and improved UX/UI elements thanks to the in-built features of the CS-Cart solution.
Platform Comparison Key Findings
In terms of comparison, Adobe Commerce (Magento) is the most powerful and flexible platform, but it requires more technical expertise to use. WooCommerce is a good choice for developers who are familiar with headless WordPress, while Shopify and BigCommerce are easy to use and offer a range of features. CS-Cart best fits those experts who want a highly customizable eCommerce platform. In addition, this platform can integrate all of these solutions seamlessly so that your clients have a one-stop online destination to shop any kind of item.
Read more:
- 5 Best Enterprise eCommerce Platforms 2023: How to Choose Right Solutions for Your Business
- 10 Best eCommerce Platforms for Small Businesses
- How To Build ECommerce Tech Stack
One more concern was left behind… Mobile app. All the presented eCommerce website platforms have a mobile app solution, but you can also consider one more option to adapt your website for mobile devices. It is called PWA and represents a mobile theme looking like a native mobile app with minimum coding. Simtech Development can help you in adding the PWA-store to your project.
Read more: The Future of eCommerce: Why Progressive Web Apps Are Taking Over
What to choose? Outweigh pros and cons specifically for your project. Collect the requirements from all the stakeholders. Ask for the help of a business analyst who will help you to match your project needs and the abilities of a platform and select the appropriate tech stack for your case.
How Simtech Development can help
Looking for the best eCommerce platform to start an online business? Or your current eCommerce web shop platform is losing its positions, and you don’t have enough tools to manage an eCommerce strategy? It’s time to opt for professional assistance from Simtech Development. We provide our clients with a full complex of development services, which includes creating online stores from scratch, replatforming from one system to another, integrating shopping cart with promotions, multi-currency and multi-language systems, extra payment gateways to allow for more credit card networks, product search filters, third-party data feeds (Amazon, eBay).

Need more details about Laravel-based development?
How do you like the idea of becoming the most competitive member of the eCommerce business society? Then contact us, and we guarantee that our online store developers will do all their best to launch your eCommerce website by the time you need.
FAQs
What are the best eCommerce platforms for developers?
Some of the best eCommerce solutions for developers are Shopify, Magento, WooCommerce, BigCommerce, and CS-Cart. Each platform has its own strengths and weaknesses, so it’s important to choose the one that best fits your needs and skills.
What programming languages do I need to know to develop eCommerce websites?
Best eCommerce website builders have a strong understanding of HTML, CSS, JavaScript, and PHP. Some webshop platforms may also require knowledge of other languages, such as Ruby or Python.
Can I customize the design and functionality of eCommerce platforms?
Yes, most eCommerce frameworks allow for customization of both design and functionality. There are even free themes you can customize to the needs of a particular project. However, the level of customization may vary depending on the platform and your development skills.
Are there any eCommerce platforms that are open source?
Yes, Magento and CS-Cart are both open source eCommerce software. This means that developers can access and modify the source code to customize the platform to their needs.

